
Table of Contents
Last week was coding week for me and I delivered a big update to stomod.com - web analytics! Let’s talk about the why and talk a bit about the value proposition.
Increasing Value Proposition of Stomod
One of the things I have been thinking a lot about Stomod is the value proposition of the product and how to improve it so that a prospective customer finds it to be a no-brainer for using it for their blogs.
Right now Stomod does one thing and one thing very well - convert you Notion docs to an SEO-optimized blog easily.
Is that enough though when a prospective customer considers whether the product is what they are looking for?
For me personally, I dog-food my own product and blog regularly using Stomod (including this post you’re reading). From a blogger’s perspective and someone running a business, my blogging efforts are very much geared towards content marketing and SEO efforts.
My goal is to increase the value proposition of Stomod so that it encompasses all the needs of a blogger in terms of meeting their blogging goals.
Stomod Analytics

With that in mind, the first thing I wanted Stomod customers to have access to was analytics! Without insights into what was happening on their blogs, Stomod would seem a bit like a black box of writing content without understand its impact.
Whilst you can embed third-party analytics script on Stomod, an embedded analytics solution made more sense:
- Drives people back to Stomod to check their stats (where I can engage/educate/upsell)
- Provides a more integrated analytics experience within the admin dashboard
- Less chance of being blocked by ad-blockers since it’s built into the platform
- Additional revenue as this introduces a higher plan tier
Implementation
It took me a whole week of coding week to get the implementation of Stomod Analytics right. The major criteria was to provide unlimited (fair usage) analytics to customers while also being privacy focused.
This required choosing the right infrastructure and have an out-of-the-box implementation which allowed for cookie-less analytics on Stomod.
I had to investigate a bit into TimescaleDB as well on which the analytics events are stored since it allows for efficient time series queries.

This was pretty easy to setup with PostgreSQL and was one of the reason I moved away from SQLite in the first place for Stomod.
After the backend was implemented with the front-end script for tracking users and recording the events to TimescaleDB via an API in place, it was time to implement the analytics dashboard.
This was by far the most enjoyable experience as I really love working on UX and was rubbing my hands together with glee to finally work with charts and tables.
Tremor.so
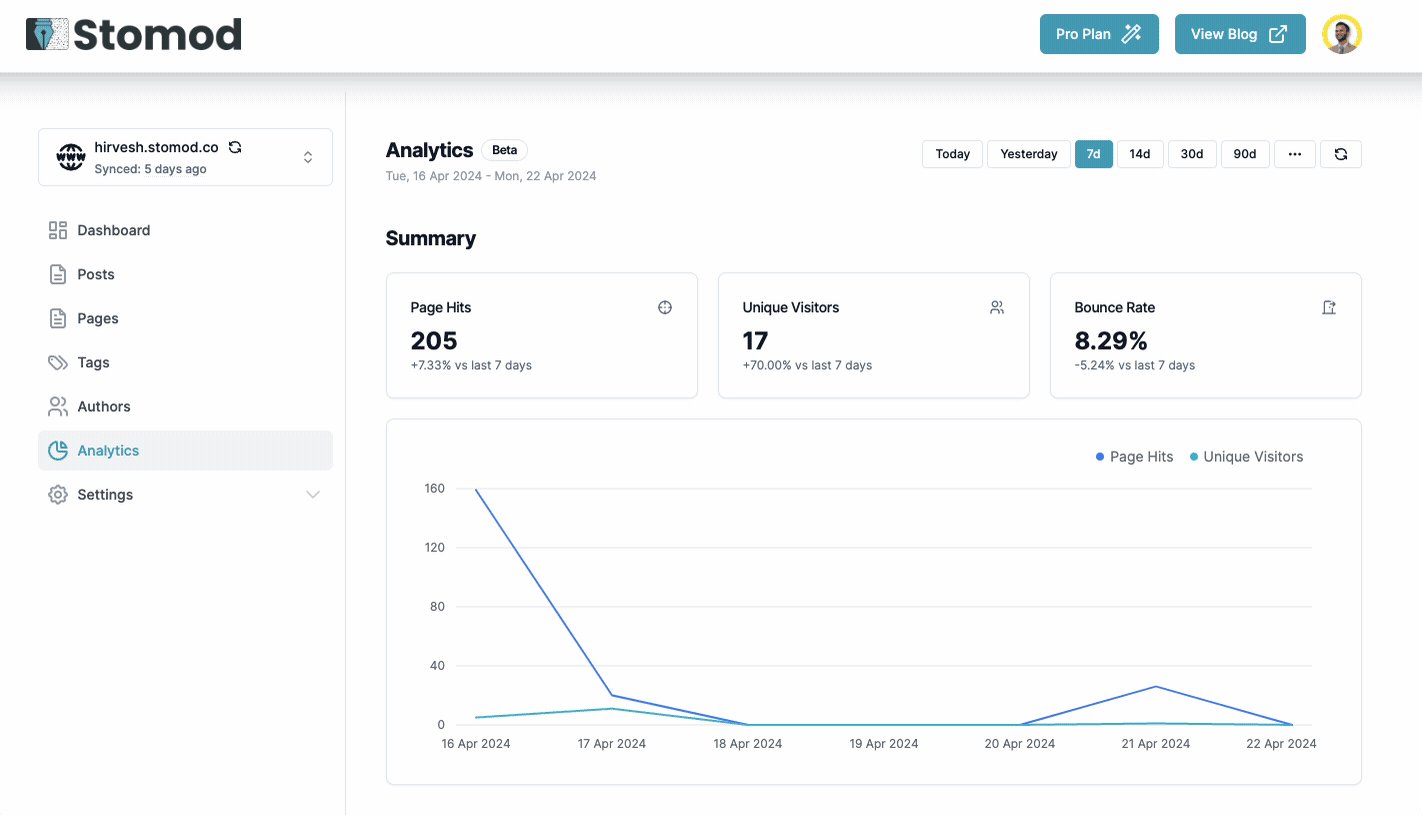
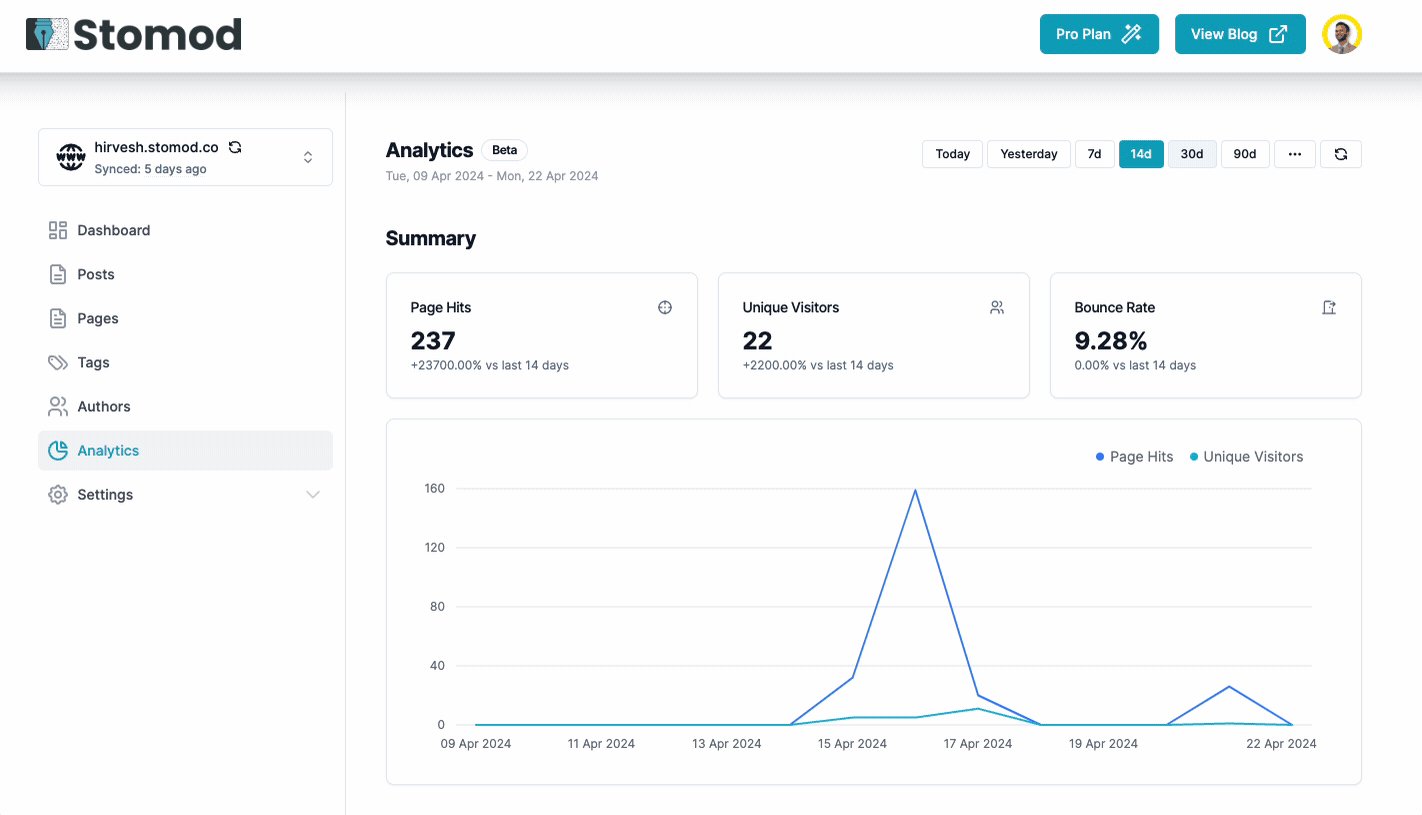
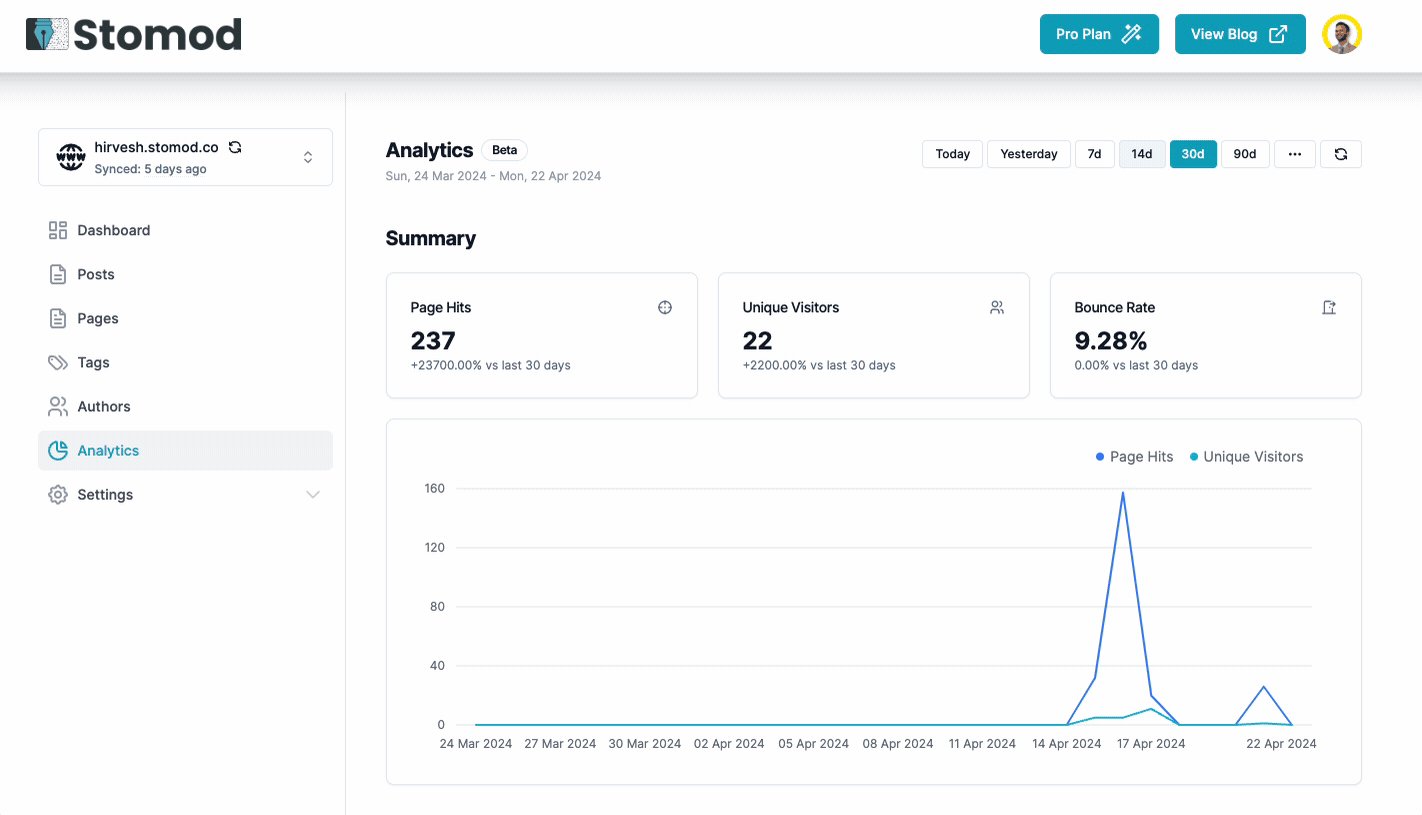
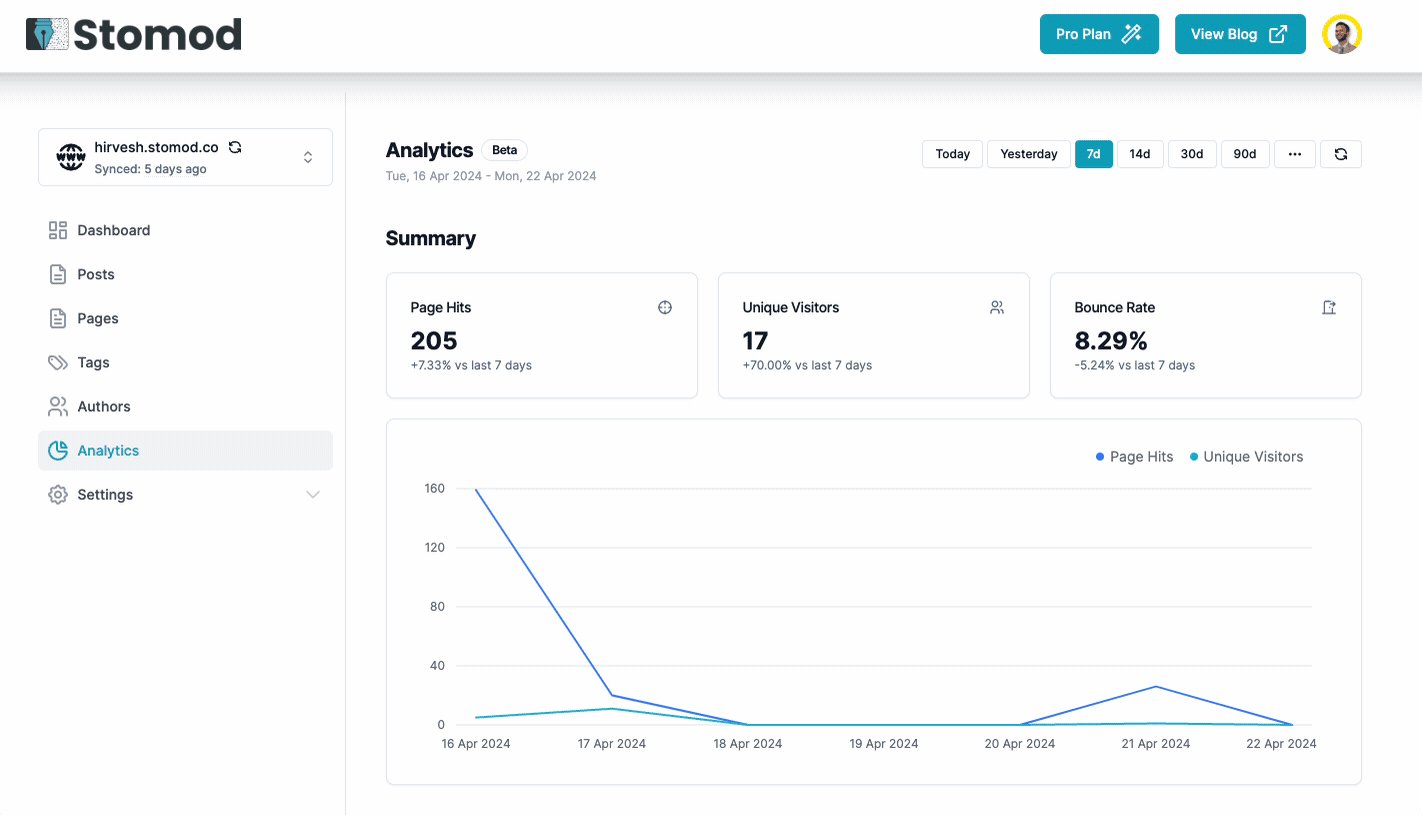
To build the admin dashboard for analytics, I settled on using tremor.so as chart library as it was purpose built for React and Tailwind CSS which are the two technologies Stomod is built on. These were the metrics I wanted to cover for the analytics for Stomod blogs:
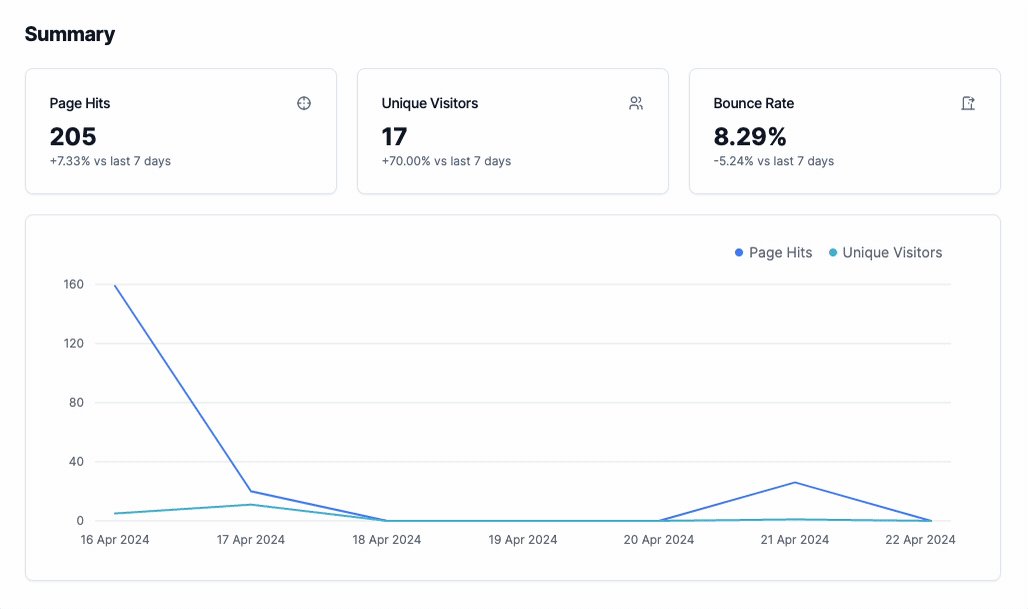
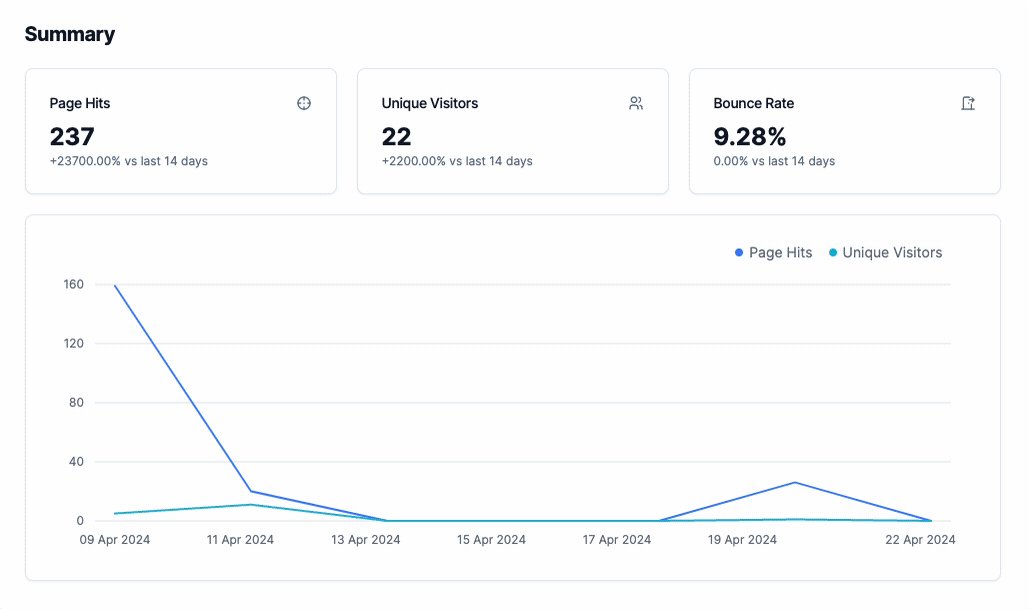
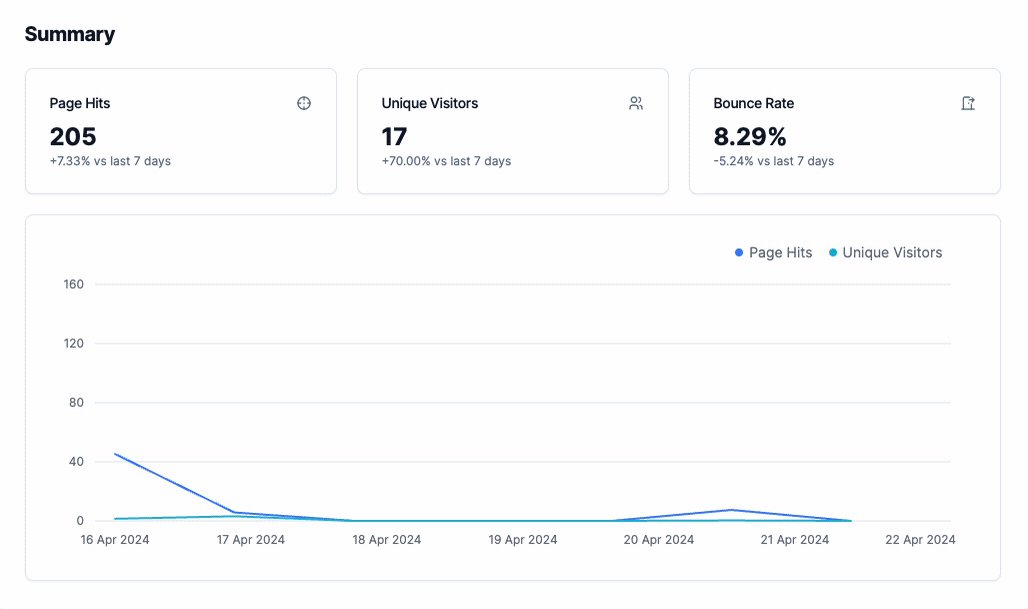
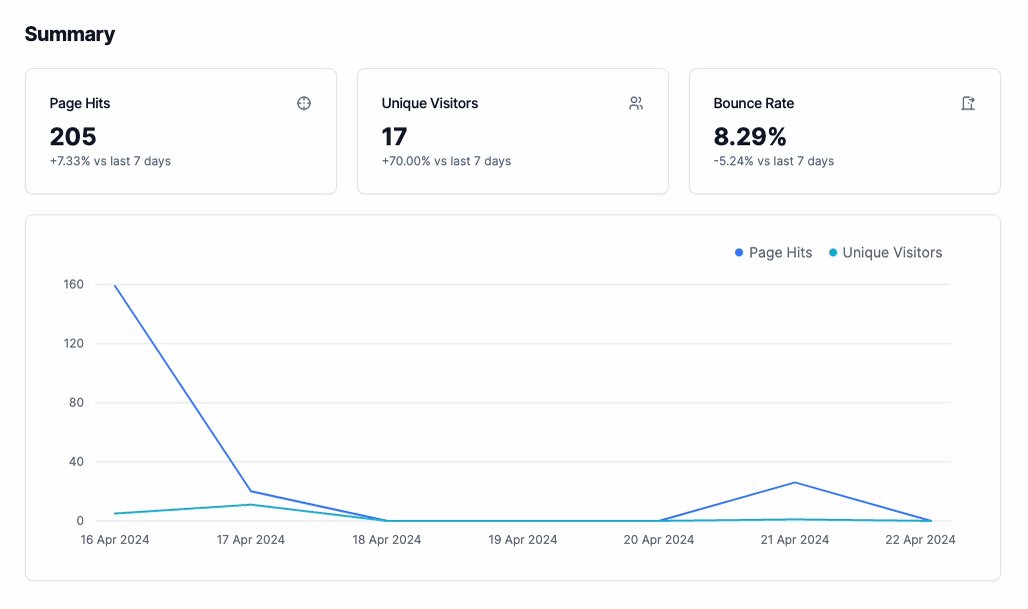
Summary: Overview of page hits, unique visitors and bounce rate

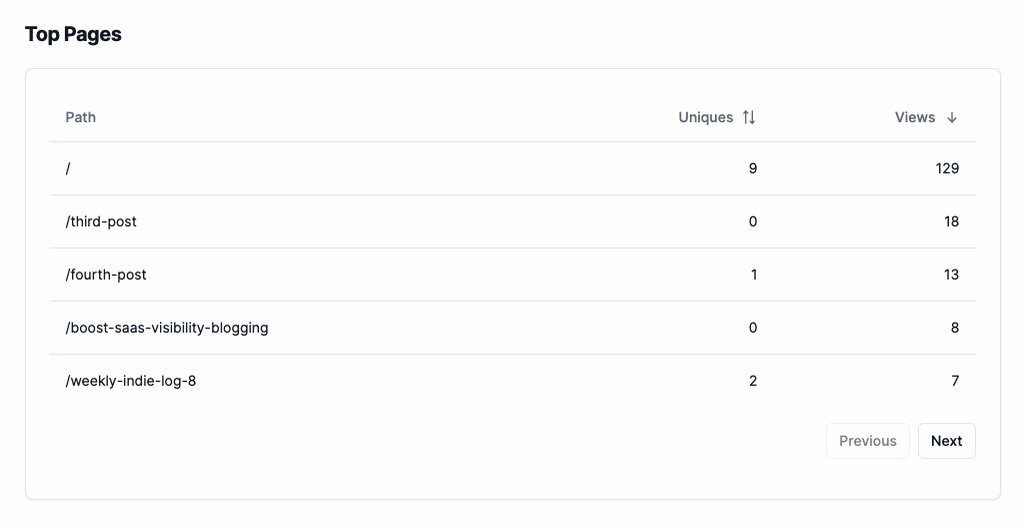
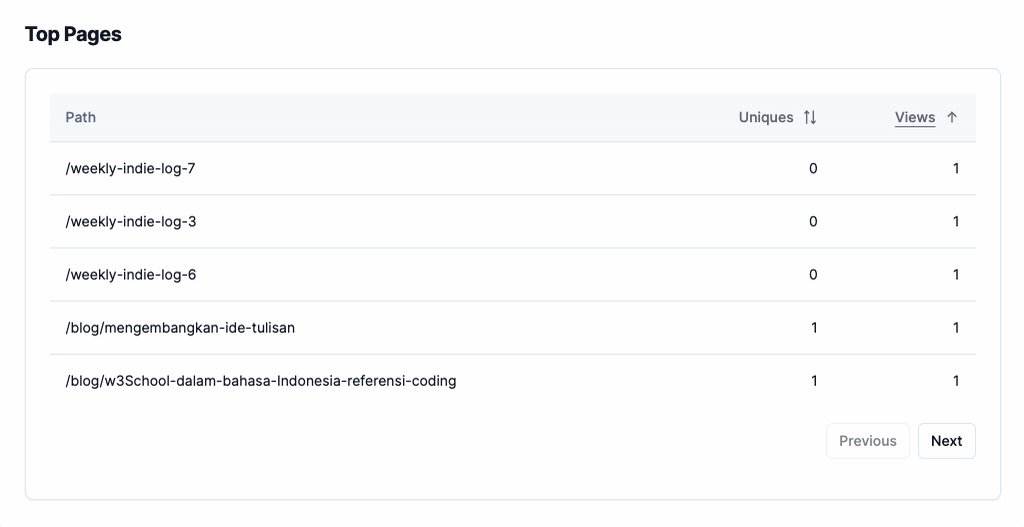
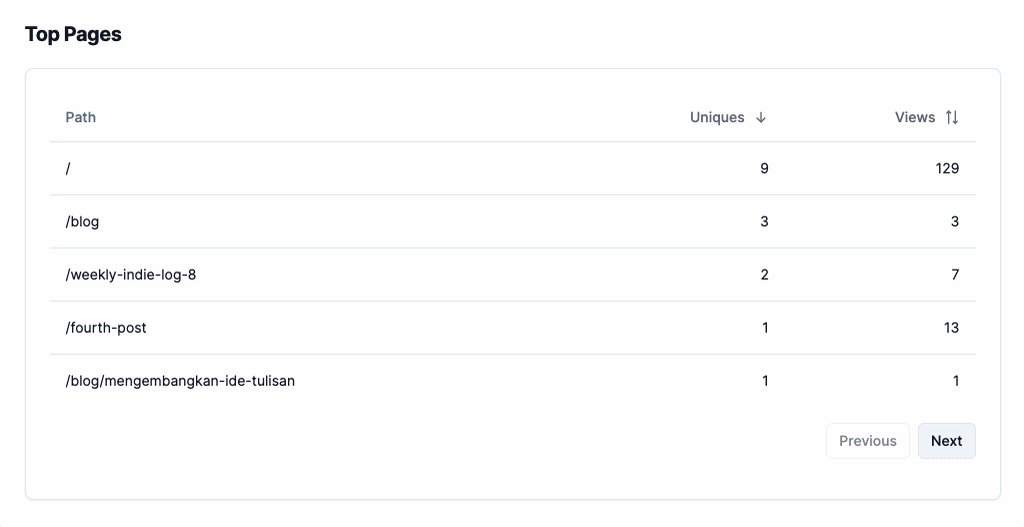
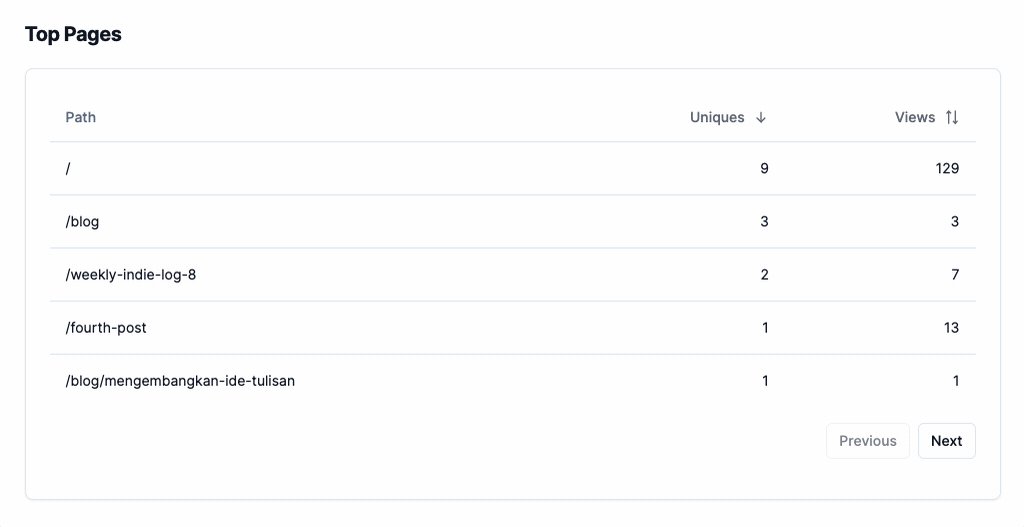
Top Pages: List of most visited pages on the blog sortable by views or unique visitors

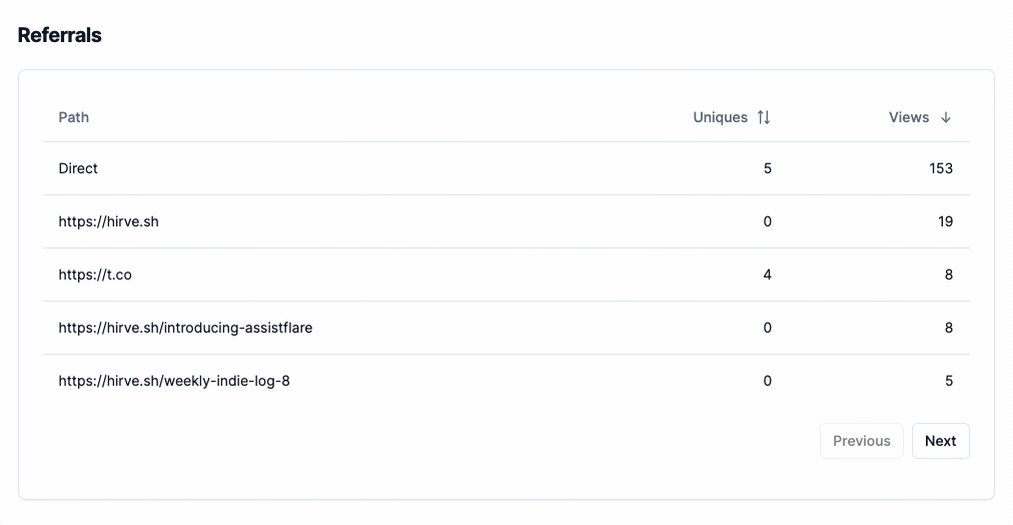
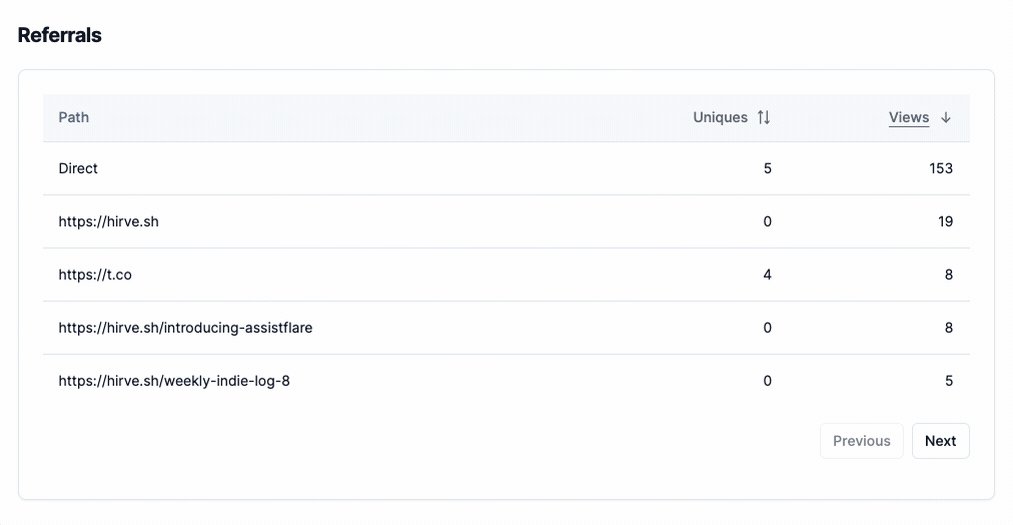
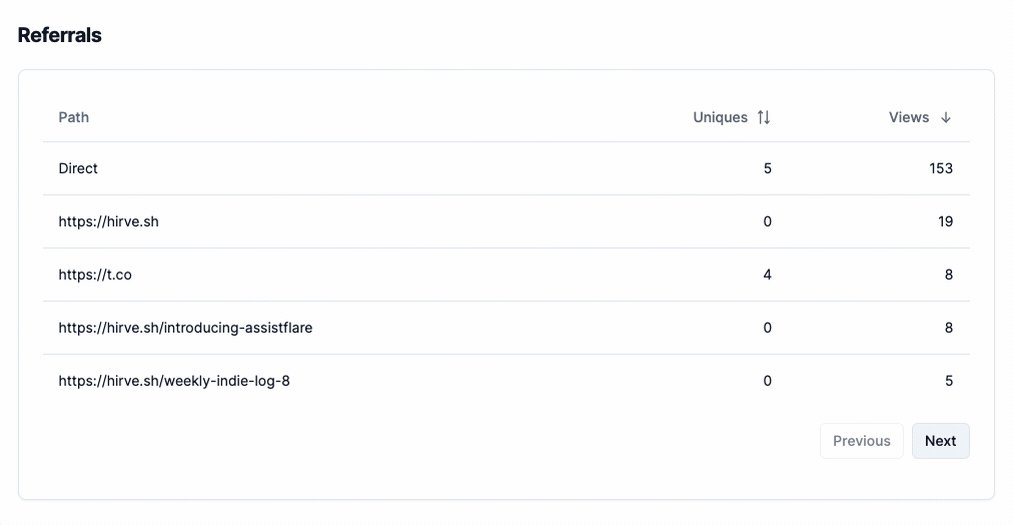
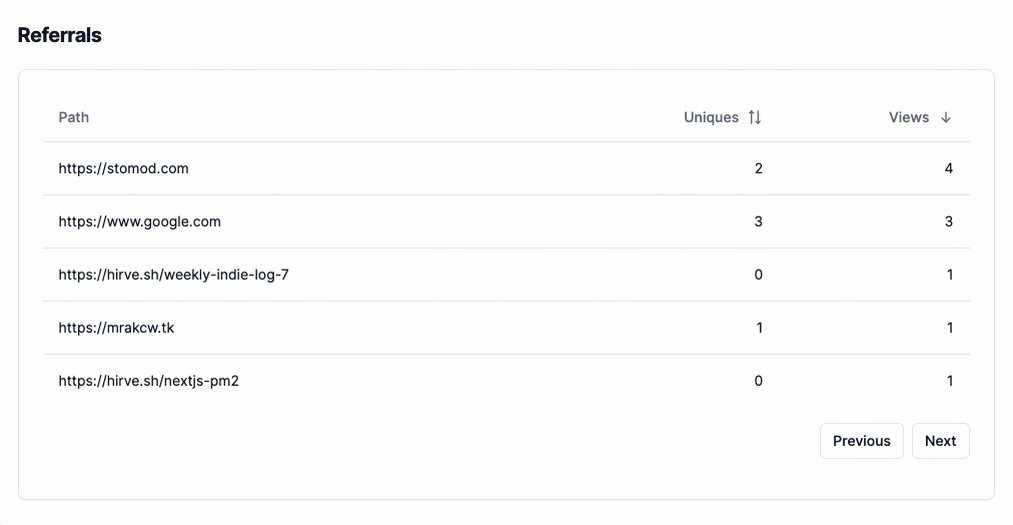
Referrals: List of top referring sites to the blog sortable by views or unique visitors

Bounce Rate: Percentage bounce rate over time for the blog as a whole

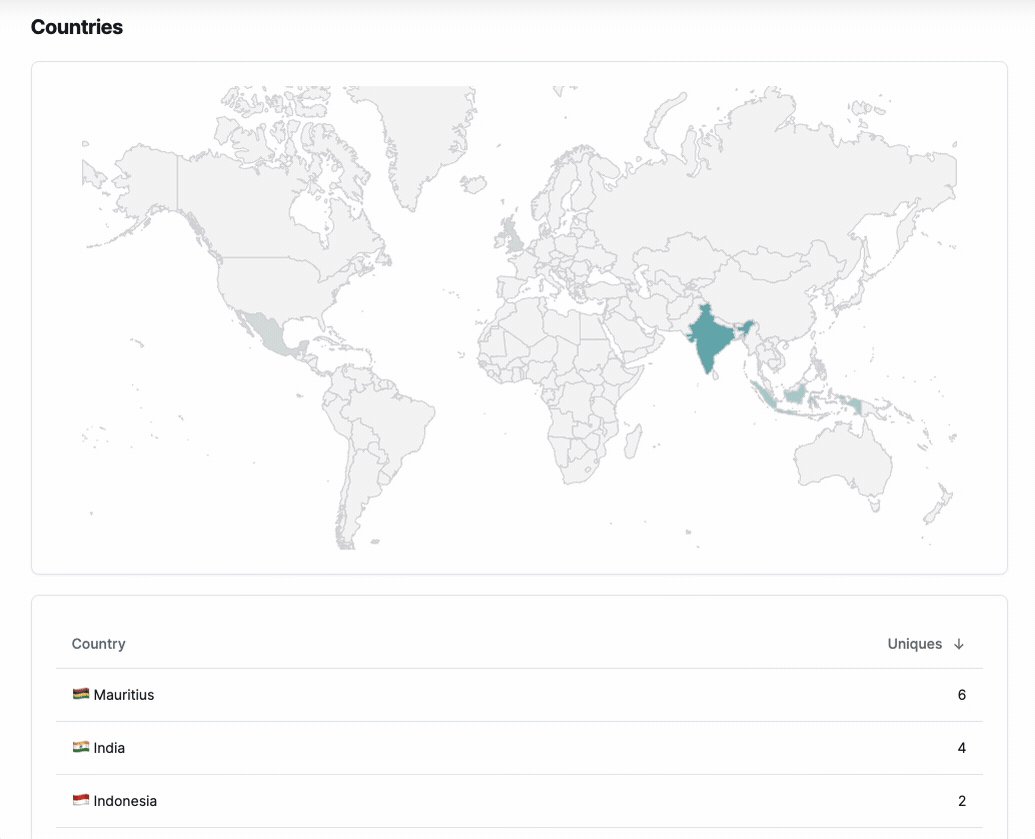
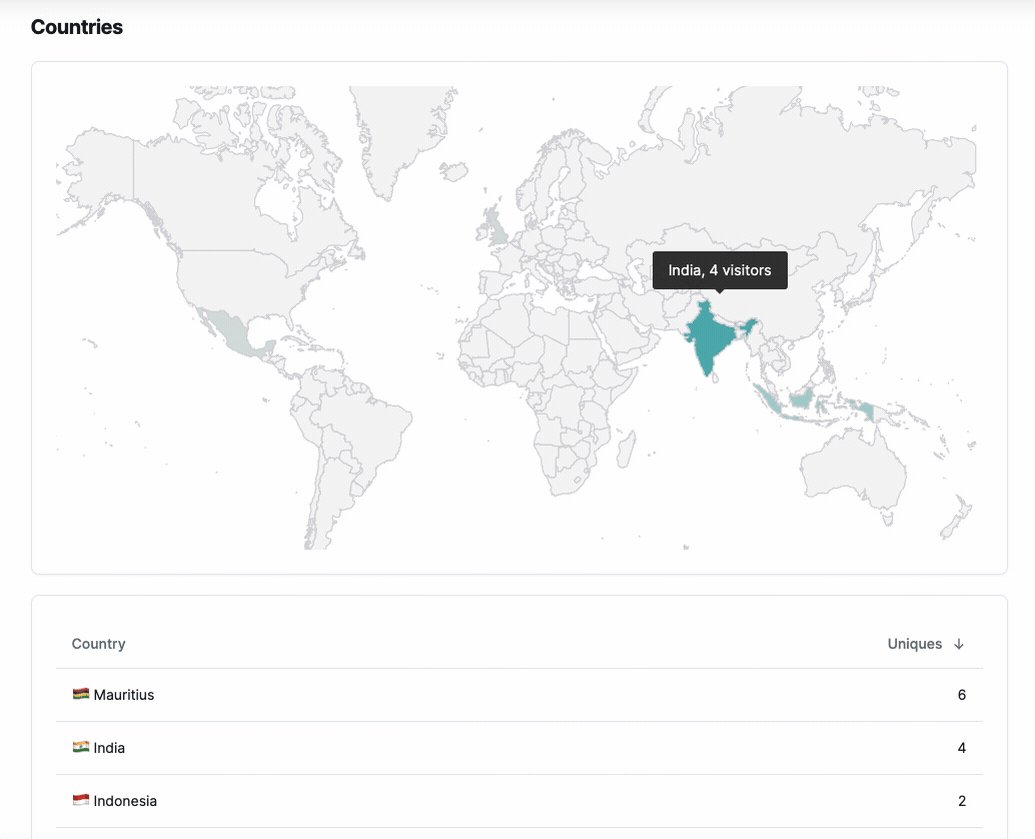
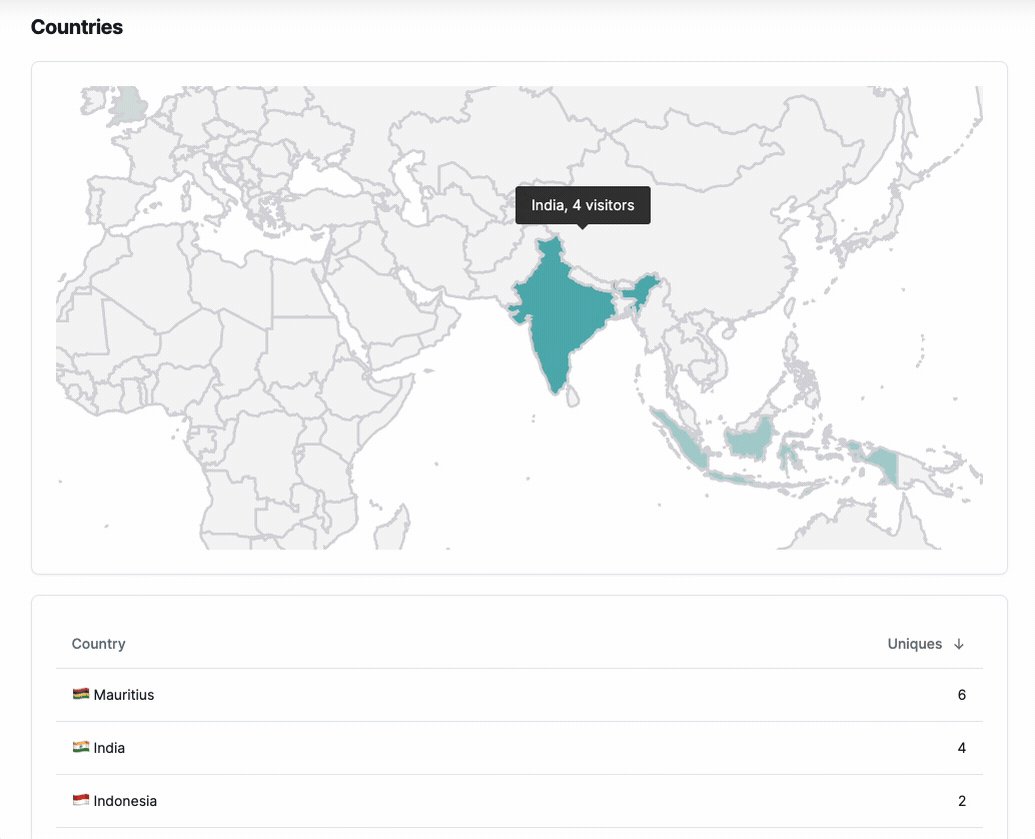
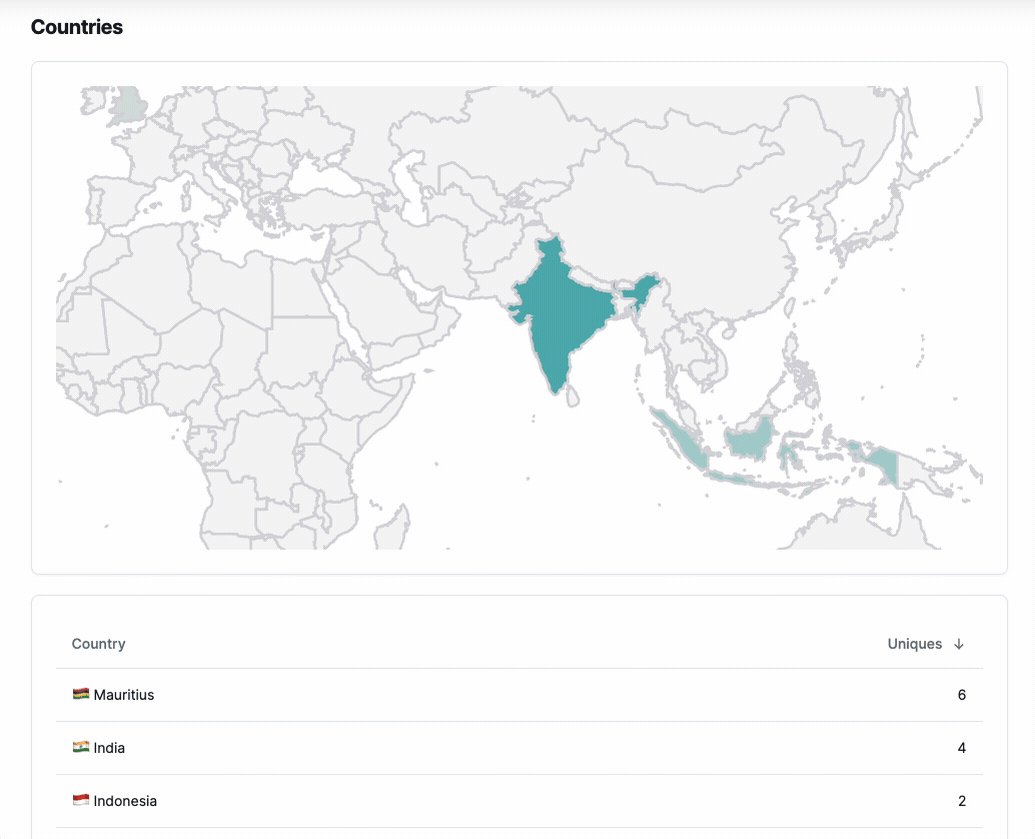
Countries: List of countries sortable by unique visitors with a map showing the geographical distribution

Languages: Sortable list of languages most used by visitors

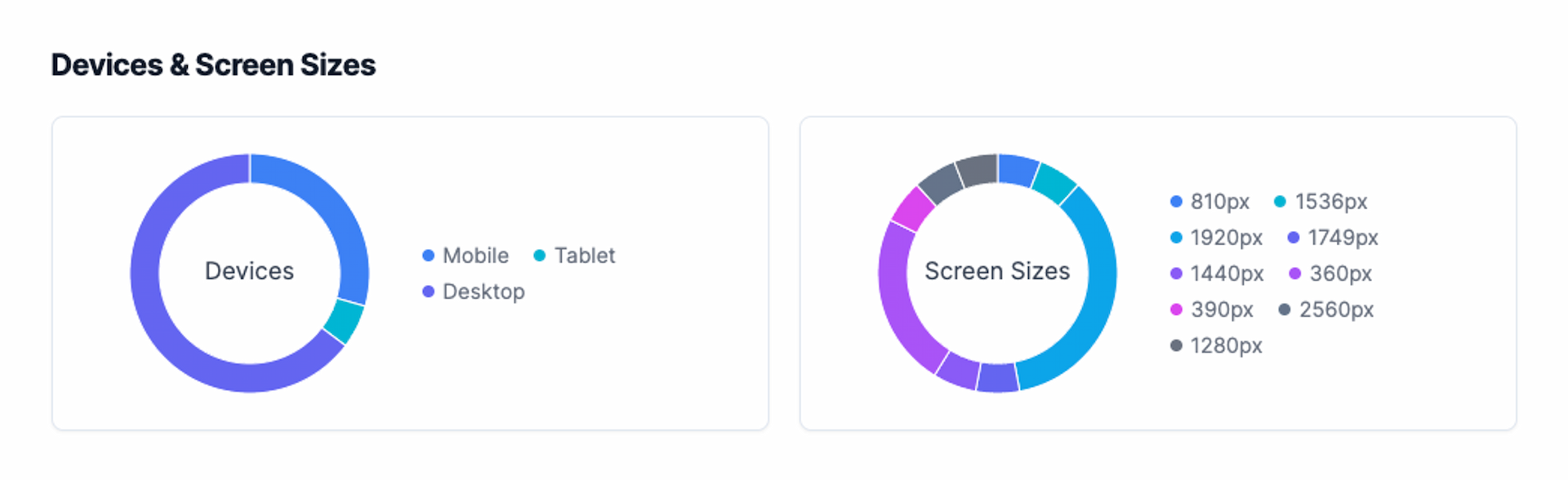
Devices & Screen Sizes: Most popular device type between mobile, tablet and desktop as well as a distribution of the most popular screen sizes

Browsers: Sortable list of most popular browsers used by visitors with unique visitor counts

OS: Sortable list of most popular operating systems used by visitors with unique visitor counts

There are a couple of outstanding UX improvements and additional analytics points to be implemented still for me to close on the web analytics subject, mostly around:
- Visitor Attention
- UTM Campaigns
- Tighter integration with the rest of the Stomod Admin dash
Additional Value Proposition
There are some more features I plan to build out over the next couple of week of coding week which will be key to increasing the value prop of Stomod, mainly:
- Allow emails to be collected via a CTA
- Zapier/Make integrations to push emails to marketing platforms/CRMs
- Allow users to subscribe to blog/tags/topics on the blog and receive those as newsletters in their inbox
- Google Search Console integration for detailed insights about indexing and SEO issues
- Automatic indexing for blog posts
Some of the above features, I will probably release them as standalone products in due time (Stomod Analytics as well).
The goal is to maximize the ROI on features and coding work being done which can create spin-off products to bring additional income.
That’s it from me for this week! Catch you in the next one 🫡
Related Posts
Weekly Indie Log #8
Here we go - Weekly Indie Log #8! Last week I said I would double down on marketing week and put in two weeks back to back. Turns out I ...
·
3 min read
Weekly Indie Log #6
It’s Weekly Indie Log #6. I’ll be honest. Last week was meant to be marketing week but a pesky cache bug quickly torpedoed it into a cod...
·
5 min read
Weekly Indie Log #7
Another week, another weekly indie log! It’s number 7 and it’s going to probably be a good one. The MRR for Stomod remains the same as l...
·
7 min read
Weekly Indie Log #3
This week was my first fully dedicated marketing week and it just flew by! 🤯 I got the idea of cycling between coding week and marketing...
·
5 min read