
Table of Contents
Another week, another weekly indie log! It’s number 7 and it’s going to probably be a good one.
The MRR for Stomod remains the same as last week at $239.
Small surprise for me was that Assistflare, my other product which allows you convert your Notion docs to knowledge bases got its first yearly subscription and added to the overall MRR goal from all of my products - which is $5K MRR.
Marketing Week
Last week’s marketing week was spent mostly on 2 things:
- Implementing a credit-card upfront free trial flow on Stomod
- Implementing my drip email sequence for Stomod users and sending them those emails.
Paid Trial Flow on Stomod
One of the things I’ve been looking at implementing for Stomod was a free trial flow with credit card (CC) upfront.
You might be asking yourself why asking CC upfront for free trials. The answer is simple. I want my leads to be more qualified.
Right now I am getting a lot of sign-ups to Stomod but the users do not take the free trial being offered seriously and drop off.
I’ve been reading a bit about how a CC upfront kind of shift the mindset of a user from just playing around to seriously evaluating the product and this is what I’m shooting for.
With me running some ads on Stomod, it makes even more sense to have a CC upfront trial as this will effectively affect what kind of visitors Google Ads targets to send my way since I use conversion tracking to feed back to Google Ads when someone from their ad network starts a trial with CC upfront. This is something I will report back in a couple of weeks.
Implementing Free Trial with CC
I spent some time reviewing how other indie hackers had implemented their free trial flows and I wanted to reduce friction as much as possible for starting a trial.
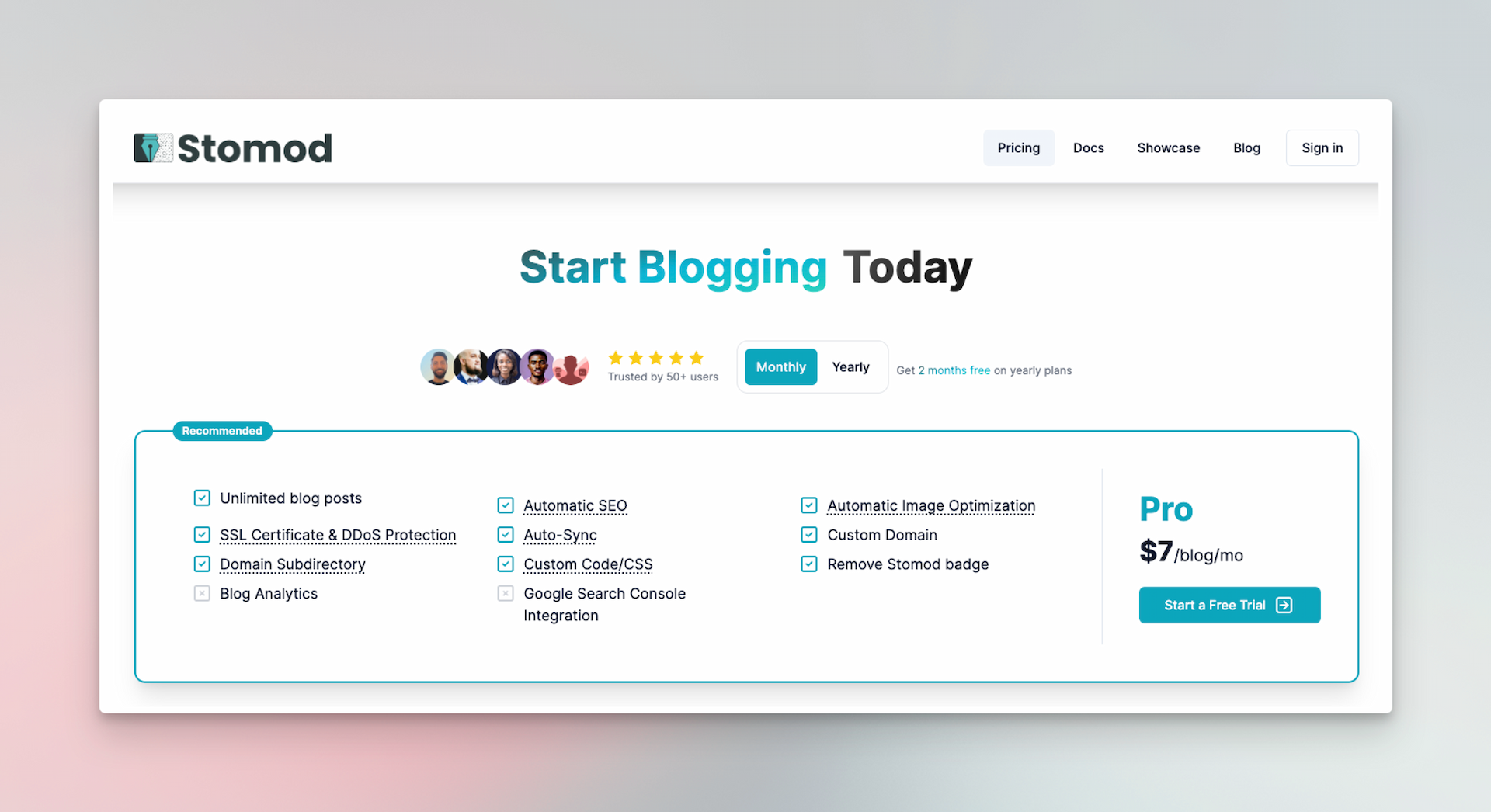
From the landing page, you can now go to the Pricing page and then start a trial with any one of the plans listed without even signing up.

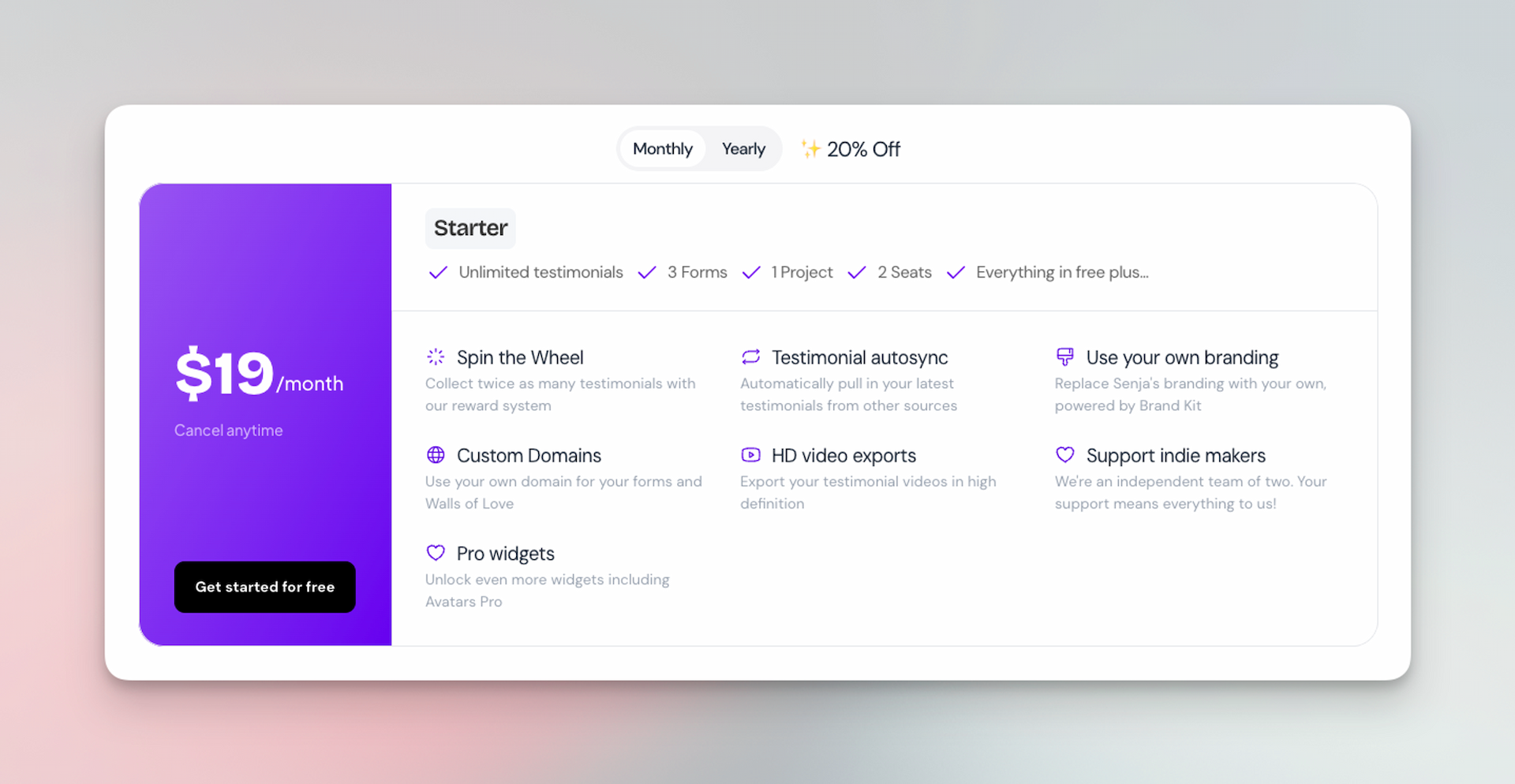
I had to revamp the pricing layout a bit as I had removed the free plan and the 3 column side-by-side pricing layout was not working anymore. I took some cues from the Senja pricing page while designing the new one, which you can see below:

The billing email and the login email is then linked to determine the plan the user is on when they finally create an account after starting their free trial with CC upfront.
Implementing the Email Drip Sequence
Another one of my marketing efforts this past week was around setting up a decent drip email campaign for Stomod.
The plan was to send an email at any one of these stages:
- Welcome email - sent 1 minutes after a user signs up to Stomod
- Blog not created email - sent 24 hours after a user signs up and has not created a blog
- Notion not linked email - sent 24 hours after a user creates a blog but does not link their blog to Notion
- Trial not started email - sent 24 hours after a user sign up but does not start a free trial
- Final discount email - 4 days after a user signs up but shows no sign of starting a free trial
I spent a lot of time messing around and loosing time trying to figure out the best way to implement my email drip sequence.
Initially I wanted to implement it using a cheap transactional email service like my hosting’s transactional email service and pg-boss to schedule and send.
The idea was since all my data was available via database queries in pg-boss, I could write very customized emails in code using react-email and send those out.
I quickly realized I was missing some important pieces:
- Unsubscribe handling
- Email tracking - open rates and deliverability rates
- Marketing emails (mass emailing)
I decided to look around for another email service which would do the job and landed on Postmark which looked to tick off all of the boxes.
I set out to swap out my hosting’s transactional email service with Postmark. This was pretty easy but when it came to sending marketing email, I realized there was a big big flaw with Postmark: It did not have a WYSIWYG email editor.
This become a pain in the ass because whilst for transactional email, it’s easy to host email assets like logo and images which are pre-defined on my server and link them in the email templates, for marketing emails where on a monthly basis for example I would be sending product update emails, it would become cumbersome to manually upload and link those assets in each email every month.
Loops.so to the Rescue
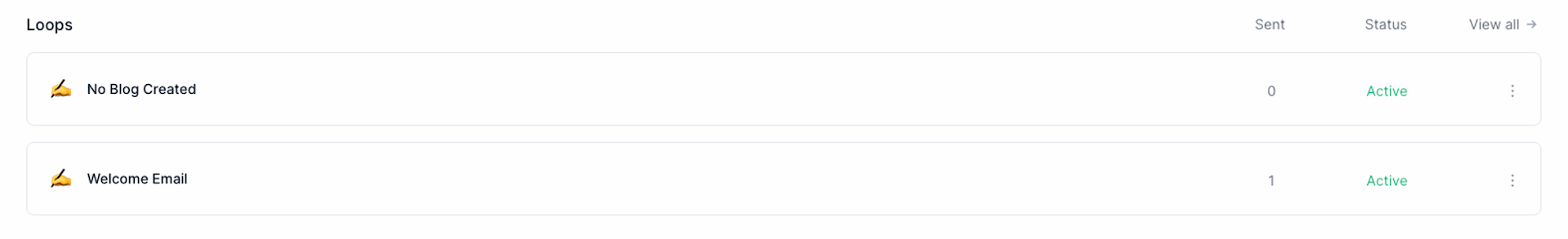
Which brought me back to Loops.so which allows me to not only quickly design and create email drip sequences but also allowed me to have a WYSIWYG editor for composing and sending out marketing email with unsubscribe handling, email tracking and all the bell and whistles I needed.
So far I have created two loops with the service and intend to add the rest from the list above by the end of this week.

A/B Testing Experiments
In the past few editions of my weekly indie log, I wrote about some social experiments I ran on the landing page for Stomod and some of those have returned conclusive results. Let’s dive in to review some of those.
CTA Button Text
The first experiment I ran was around CTA button texts. Stomod has a bunch of CTAs on the landing page which asks for the users to basically sign up for Stomod.

I tried out a multi-variate A/B testing where the idea is to test out not only between two variant of an experiment but multiple variants. The texts for the CTA buttons in the different variants were as follows:
- Get Started for Free
- Get Stomod
- Get Started
- Start Free Trial
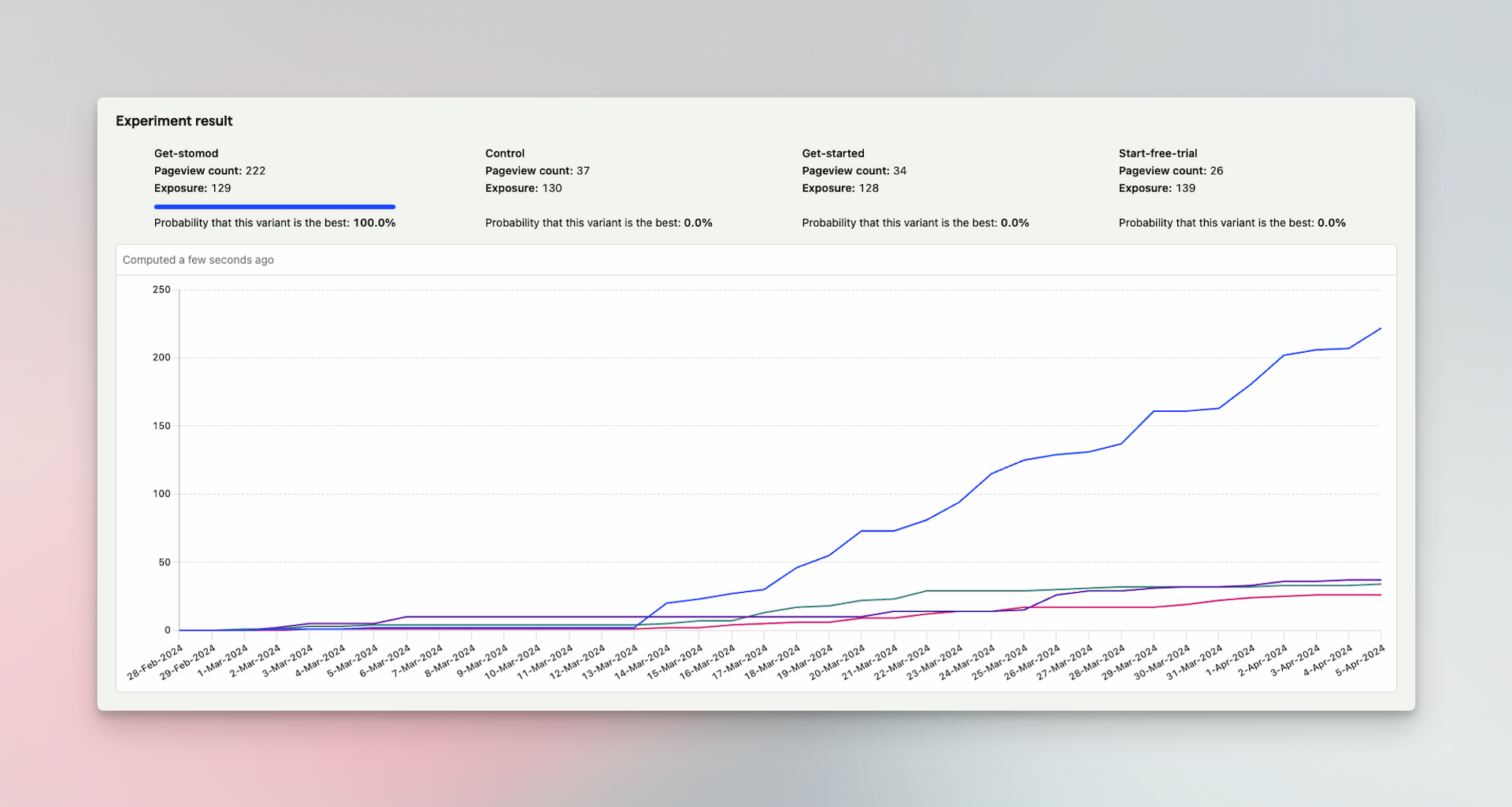
Out of all the variations of the button CTA, the clear winner as per my PostHog results was “Get Stomod” which led to the most sign ups to Stomod.

Pricing Link Pulse
Another one of my experiments after I found out about it from Twitter is the pulsing dot on the Pricing link in the header experiment. Hieu Dinh, developer of CompressX posted about it initially here:
This is how it looks like on Stomod’s landing page. It’s relatively simple to implement and the code is on the Weekly Indie Log #5 edition if you are interested.

The premise was that placing this dot on the pricing link in the header menu caused a lot more people to view the pricing page and eventually sign up to the product where it was used.
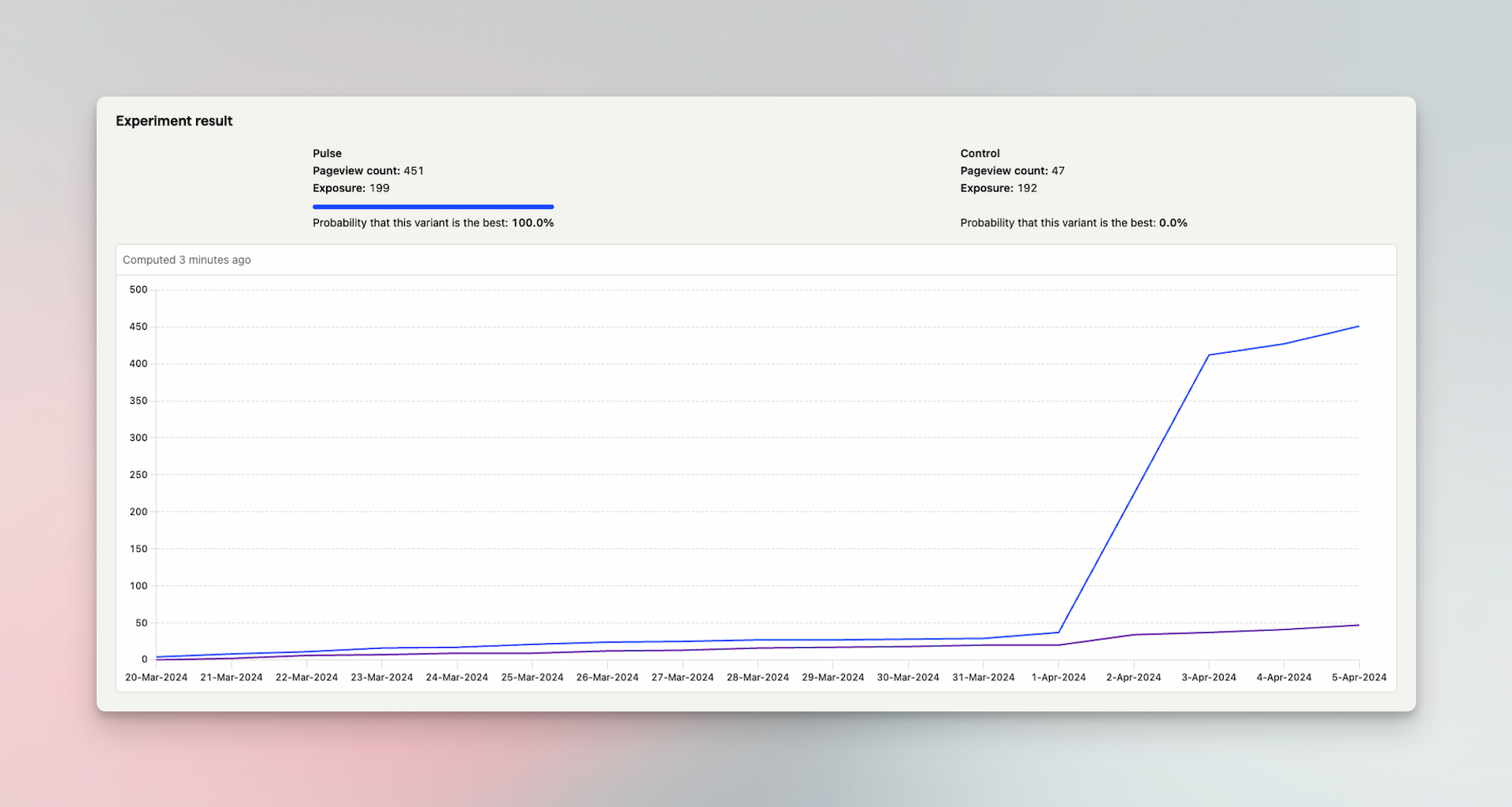
I decided to put this to the test. Again the results were pretty convincing. The visitors who viewed the landing page with the pulsing dot on the pricing link were more likely to visit the pricing page - and by a large margin:

Verified Subscribers Toast
Another experiment which I was running on an A/B test basis is to show a toast which displayed the last few subscribers details on the landing page for Stomod.
The idea was to provide social proof to visitors to the landing page on Stomod and to nudge them ever so slightly towards signing up.
I got the idea from https://talknotes.io by Nico Jeannen on Twitter from who I believe designed a wicked landing page for his product.
This is how the toasts look like on Stomod’s landing page:

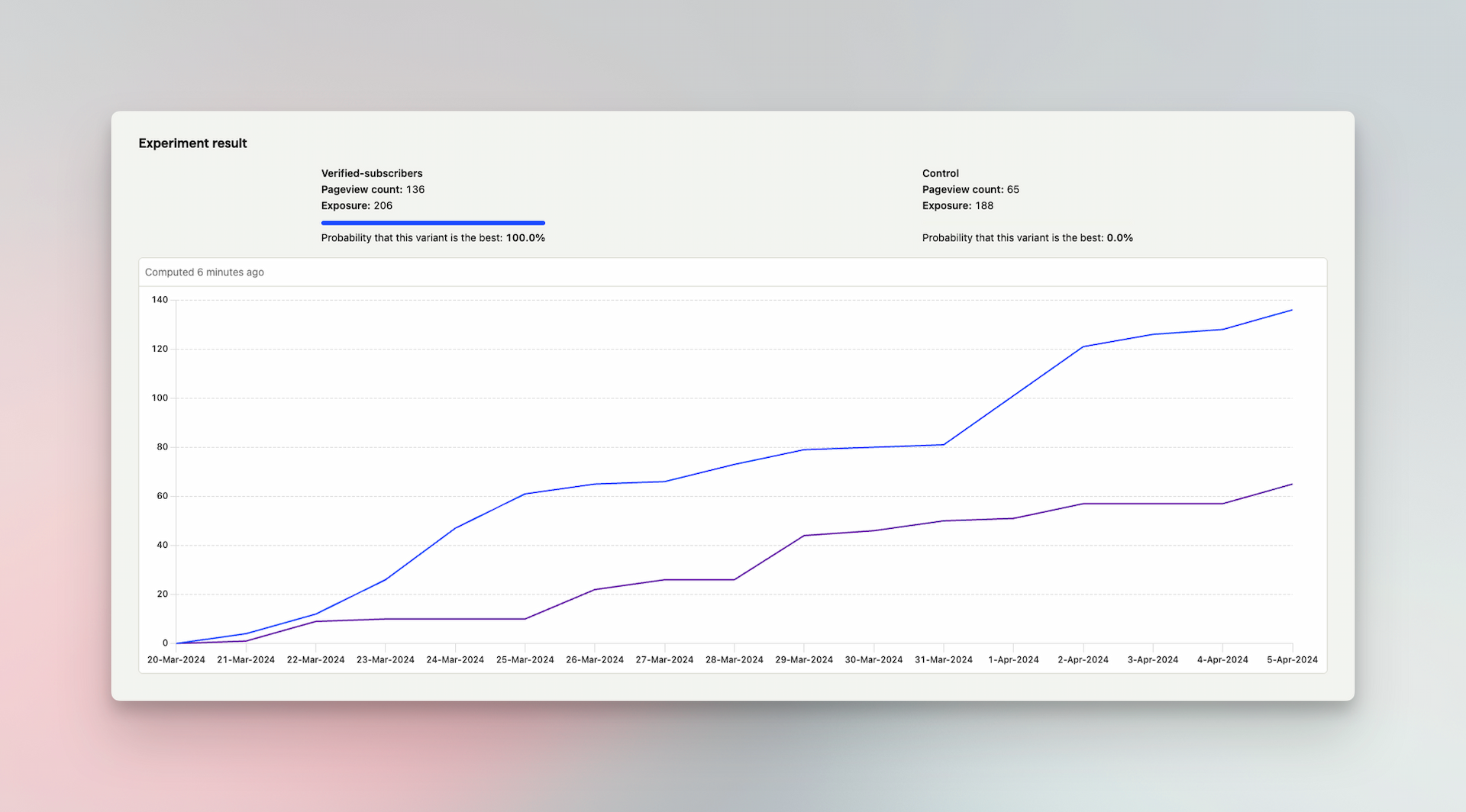
I ran the A/B test for showing vs hiding the toast and seeing how many users signed up to Stomod. Again, the results were very convincing with visitors seeing the toast more likely to sign up than those who did not.
If you are interested in implementing the same on your landing pages, Nico has productized the concept and you can check out salespopup.io for a quick solution for implementing this.

With all those A/B test returning conclusive results, I ended those experiments and moved the best results to the actual live implementation of my landing page.
Let me know what you think! That’s it for this week, catch you in the next one 👋
Related Posts
Weekly Indie Log #8
Here we go - Weekly Indie Log #8! Last week I said I would double down on marketing week and put in two weeks back to back. Turns out I ...
·
3 min read
Weekly Indie Log #9
Last week was coding week for me and I delivered a big update to stomod.com - web analytics! Let’s talk about the why and talk a bit abo...
·
5 min read
Weekly Indie Log #6
It’s Weekly Indie Log #6. I’ll be honest. Last week was meant to be marketing week but a pesky cache bug quickly torpedoed it into a cod...
·
5 min read
Weekly Indie Log #3
This week was my first fully dedicated marketing week and it just flew by! 🤯 I got the idea of cycling between coding week and marketing...
·
5 min read