
Table of Contents
So it’s edition #5 of the Weekly Indie Log already! 🤯
You might have noticed that I did not post one last week as life got in the way. Had way too many things on my plate both on a personal level and day job level as well.
Nevertheless I managed to get some stuff done for marketing week. My activities were focused mostly on improving conversion from the marketing site as well as activation.
MRR Update
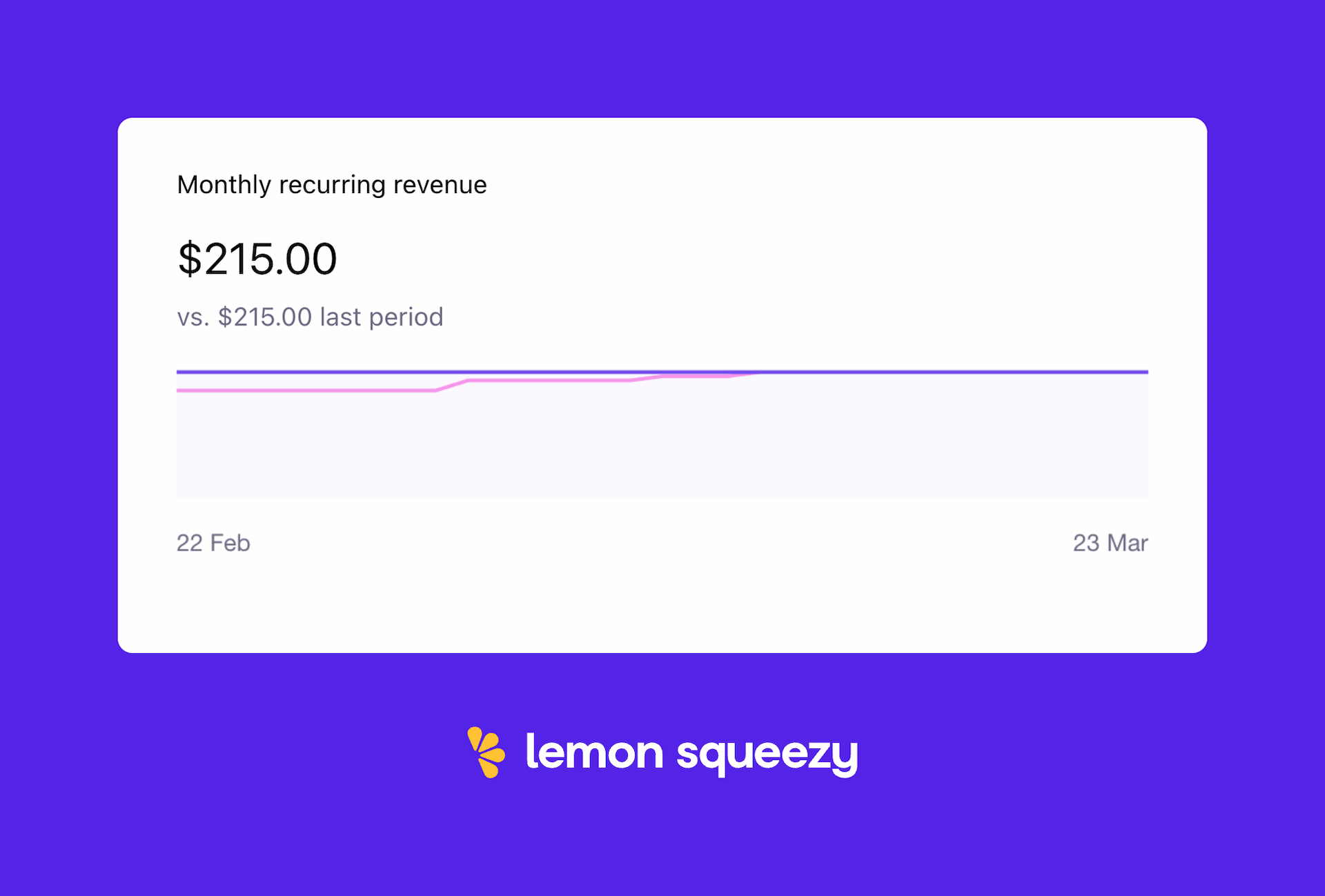
Before we get into the details of the previous marketing week and last week’s coding week, an update on the MRR.
Stomod reached $215 MRR this week and while this seems like stagnating, the number of sign ups now is a steady 2 signups per day. My goal has now shifted to $500 by end of April where previously it was end of March 😅

Marketing Week
The marketing week of 11th - 17th of March was focused on making tweaks to the marketing copy of Stomod as well as running several experiments on the site.
Sign up Page Experiment
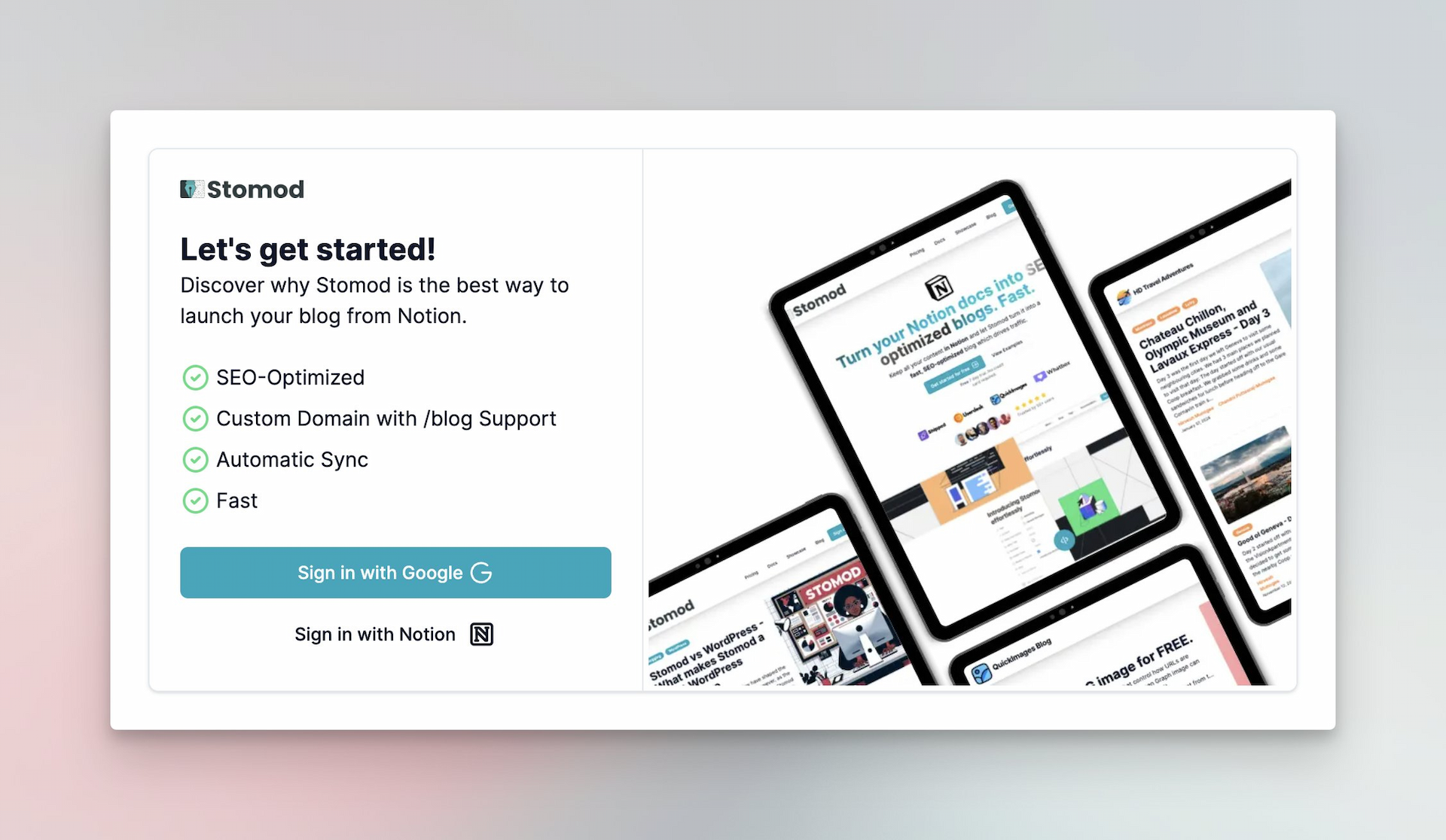
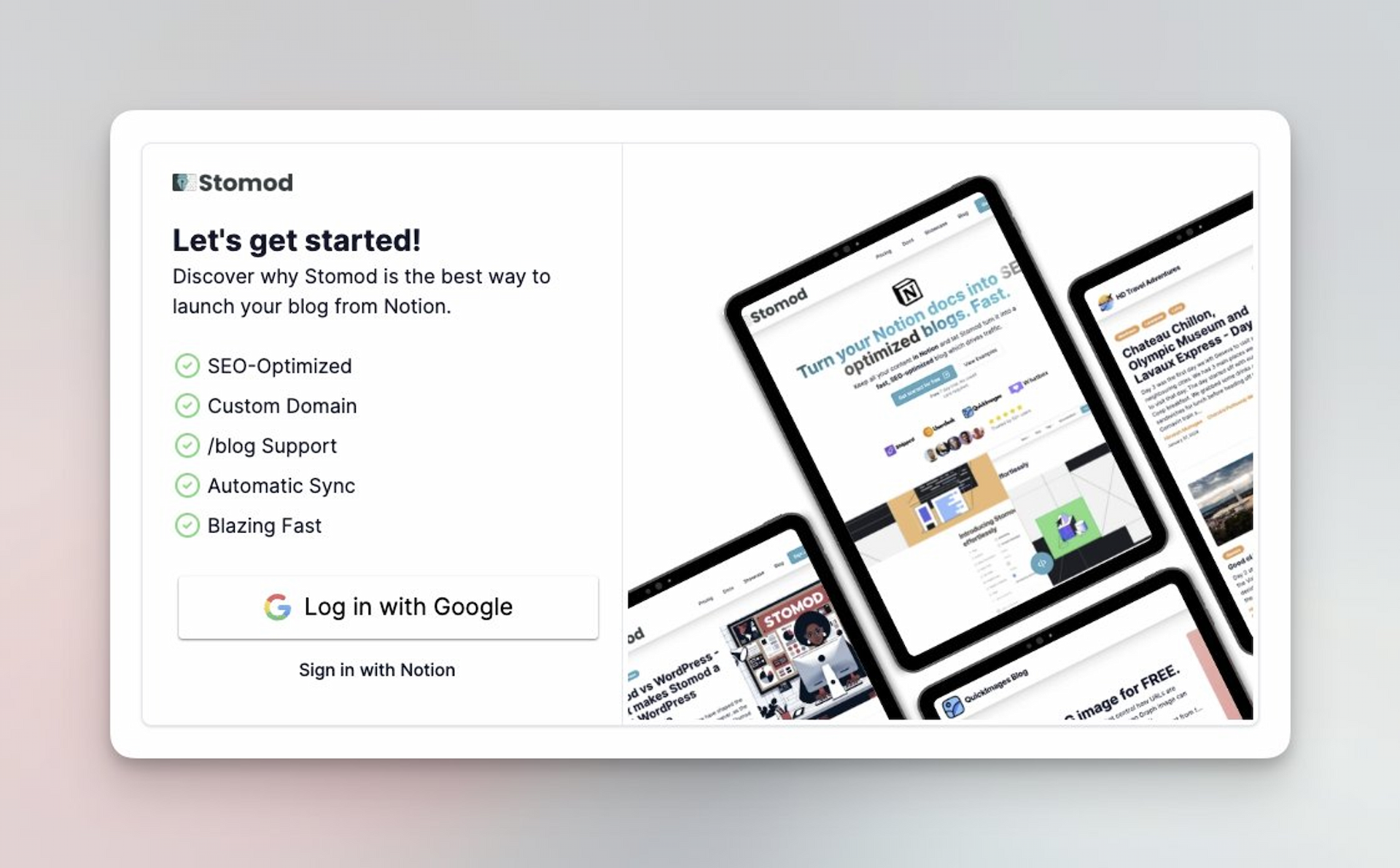
The first change I made was around the sign up page for Stomod where I moved away from the animated login page to something more traditional with a graphic showing different blogs created using Stomod.
The sign up page as showed below now features a graphic which I repurposed from a Facebook ad I was running for Stomod.
I also decided to add an alternative login provider for Stomod besides the Notion Sign-in which was the default on Stomod. Stomod does not require Notion Sign in to be able to import content from Notion.
While Notion does have an official API for retrieving content, Stomod uses the public API for retrieving content - which is why you need to make the Notion content pages public for Stomod to be able to link Notion to your Stomod-created blog.

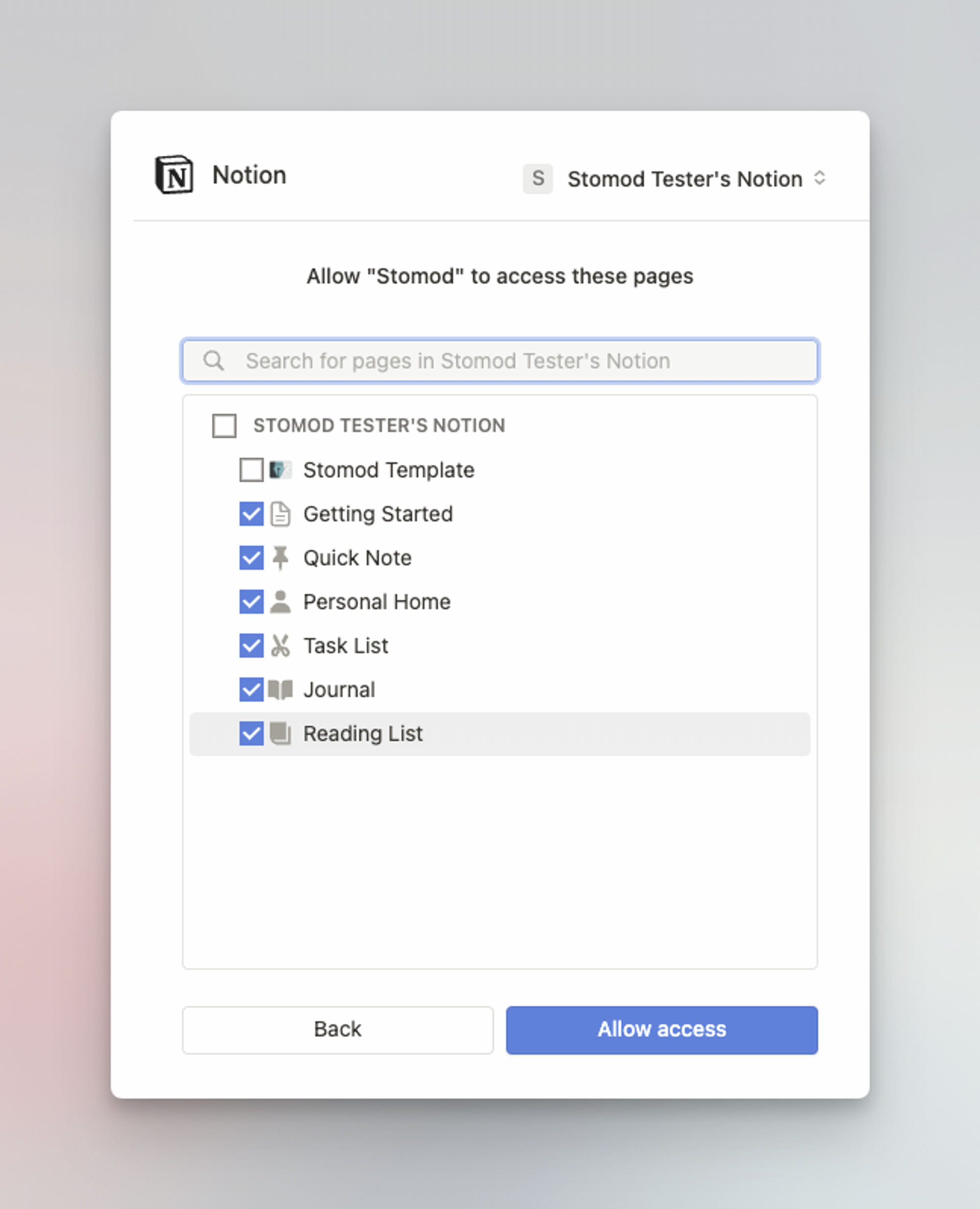
The reason is, several users were worried about Notion Sign in giving full workspace access to Stomod even though you can choose which pages Stomod can be given access to when you sign up using Notion Sign in:

Even though you can specify which pages Stomod can access as shown above, people were still worried about this. The idea of a third party app having access to your personal notes on Notion is not something anyone wants to entertain.
This prompted me to implement Google Sign in - and after a quick approval process Google Sign in was in place.

I posted about the new login page and got a lot of feedback, especially around marketing copy and using branded Google Sign in button.
I quickly iterated and this is the final result:

Google Sign in Impact

The impact of Google Sign in on the sign up rate of Stomod has been tremendous. Ever since I put that in place, 90% of the sign-ups on Stomod now happens via Google Sign in and the number of sign ups has increased as well which is now consistently 2+ daily.
Pricing Pulse
Another experiment I’m currently running is regarding placing a pulsing dot on the pricing link in the Stomod marketing site menu.

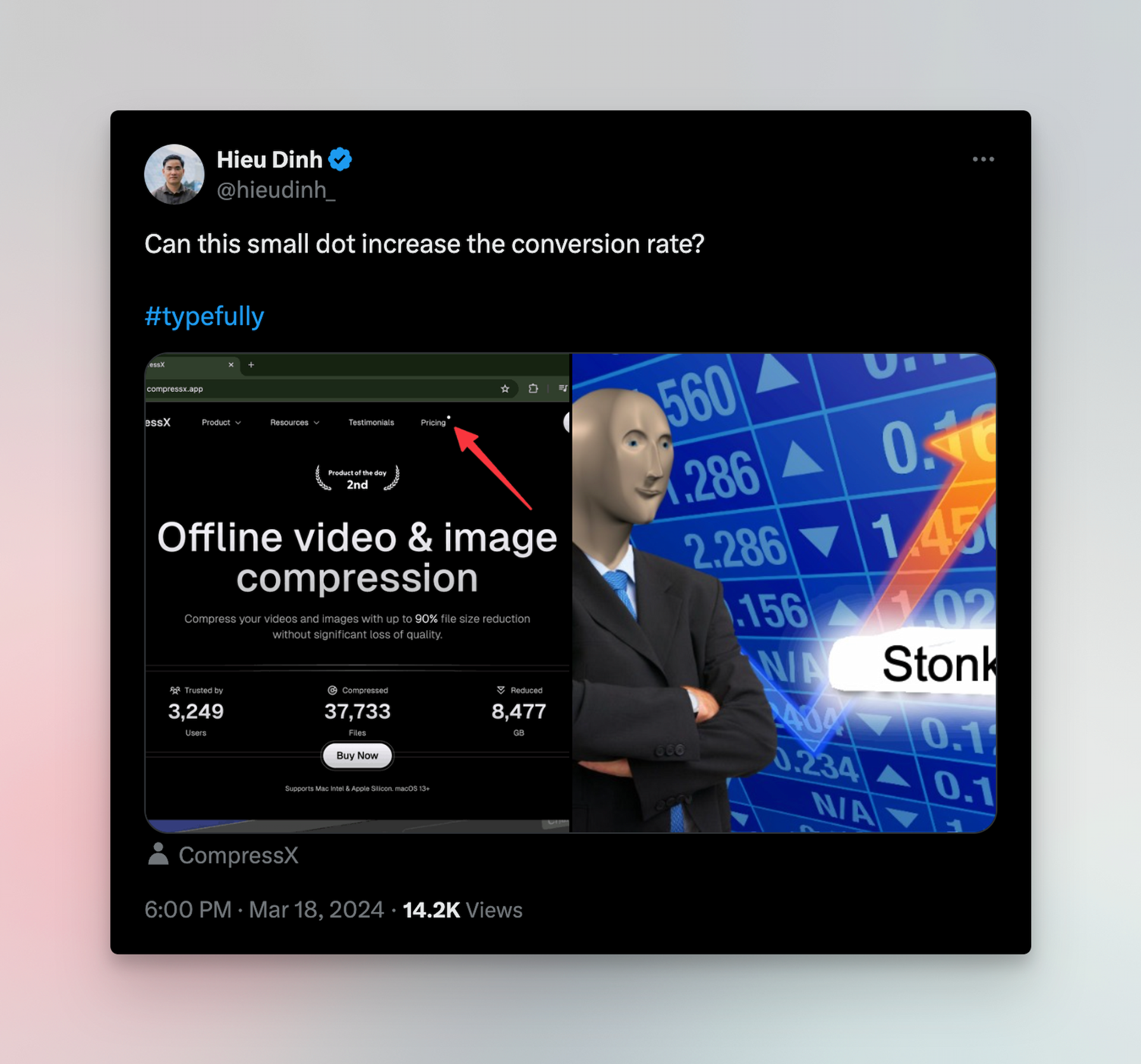
This is something I saw from Hieu Dinh on Twitter/X where he mentioned that someone had big success in conversion by placing a pulsing dot on the pricing page (I don’t know what’s the psychology behind it 😅).

I was like what the heck and just threw that on the site as an experiment again within 10 mins and that’s another thing I am going to measure the impact of in PostHog.
If you are interested in implementing the same here’s the code with Tailwind animating the pulse:
Pulsating dot HTML code
HTML
<span className="relative flex h-2 w-2 ml-2 -mt-2">
<span className="animate-ping absolute inline-flex h-4 w-4 -ml-1 -mt-1 rounded-full bg-primary opacity-75"></span>
<span className="relative inline-flex rounded-full h-2 w-2 bg-primary"></span>
</span>Verified Subscribers Toast
Another experiment I am running is about a toast notification on the landing page and login page to show from where the past subscribers are from and how long ago they subscribed to Stomod. The idea is to see if the prompt convinces users to sign up more than vs if it is not present.

Coding Week
Improvements to the Onboarding Flow for Stomod
One of the things I do on a daily basis for 10 mins is to look at PostHog session recordings and review what challenges users are having with Stomod. One of the things I noticed was that users sign up → create a blog → bounce.
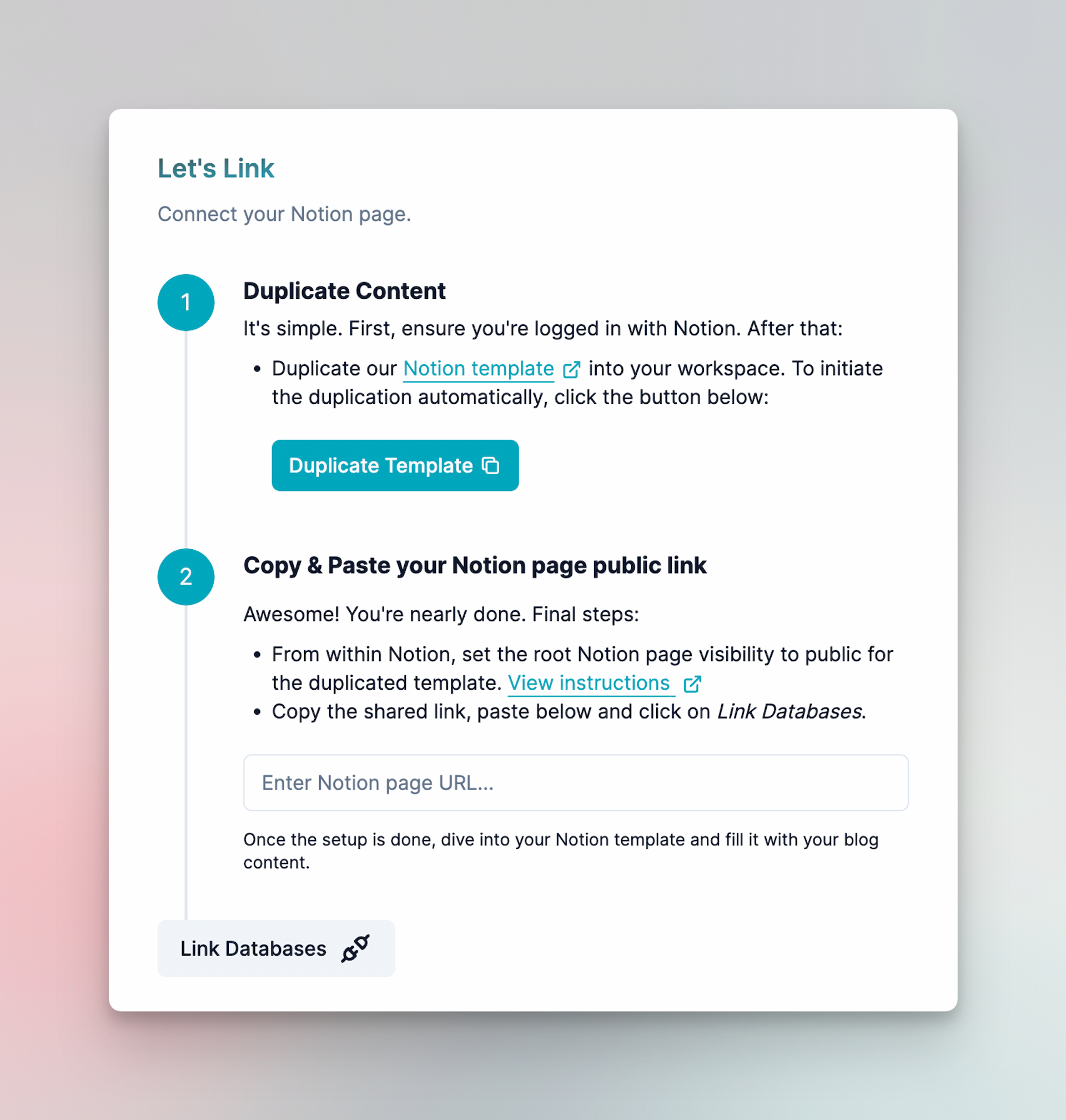
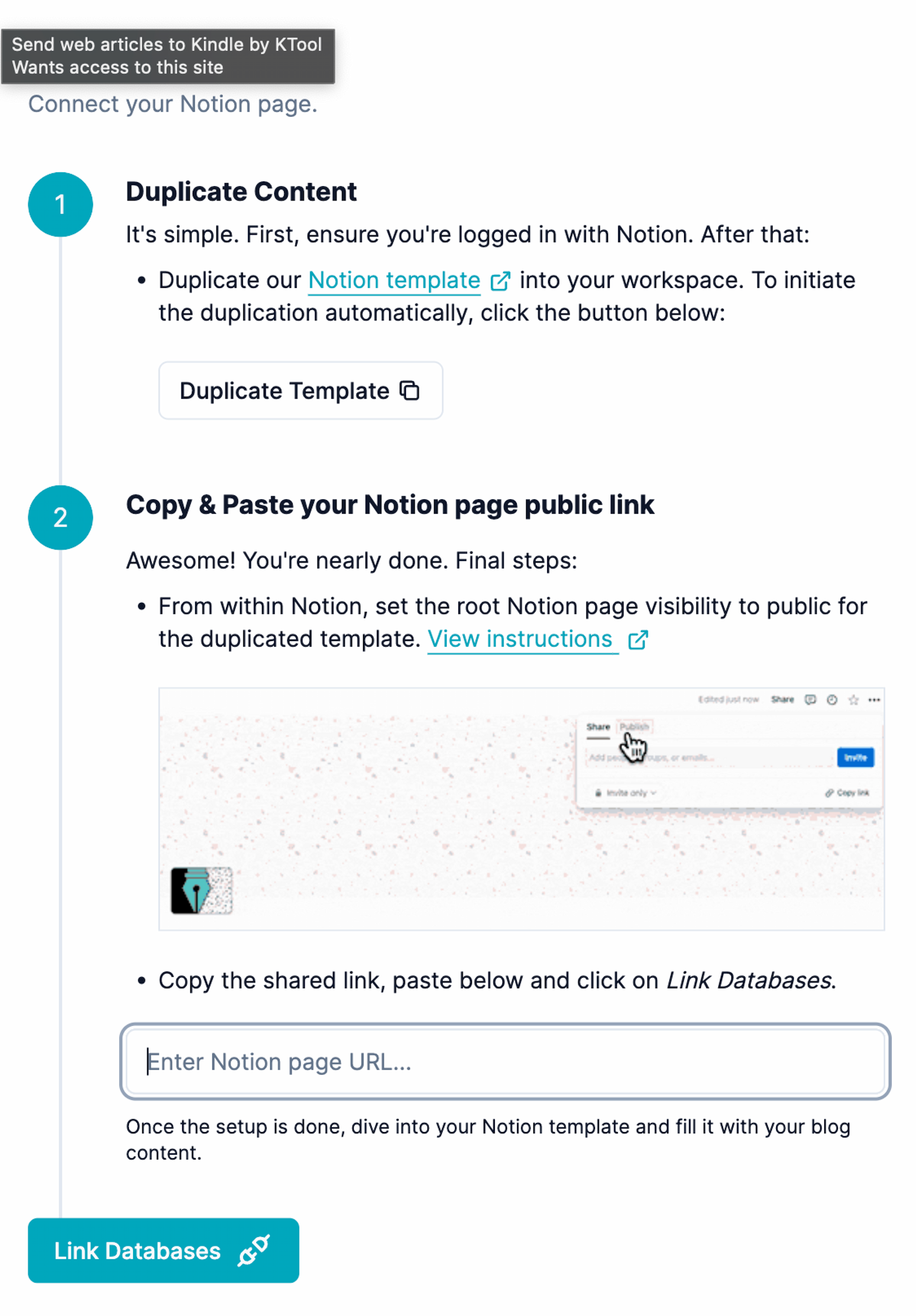
They never end up linking their Notion template to their blog. I revamped the onboard flow to make this as easy as possible and highlighted the steps needed in a much clearer way.


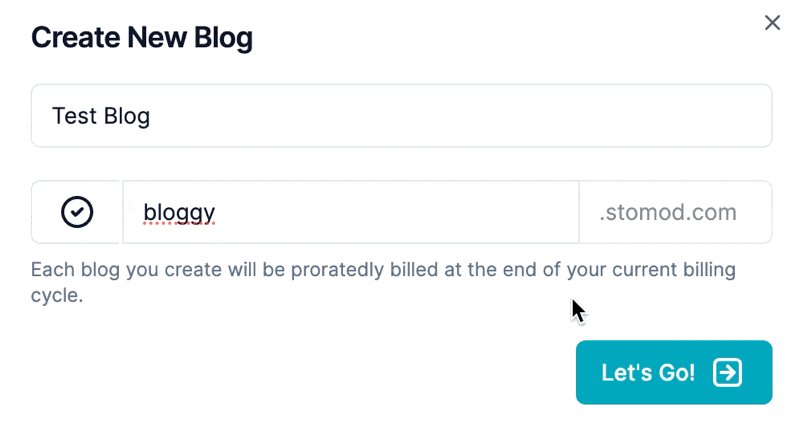
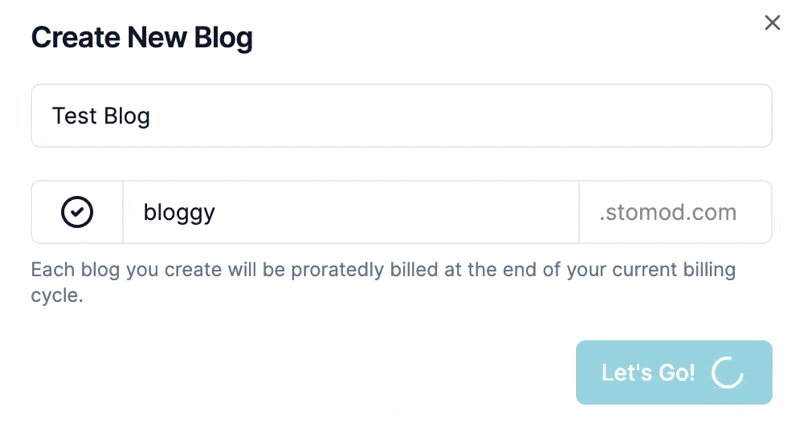
Duplicate Blog Creation
Another behaviour I noticed with users were them clicking the create blog button during the onboarding multiple times without giving the app a chance to react. I implemented button disable on first click to prevent this and this solves this problem of duplicate blogs which occurred two times.

Fixing Embedded Notion Video/Audio
One of the issues with the package I use to render Notion content on Stomod has a problem where Notion-embedded video or audio did not work on the blog they were embedded on.
This causes a bit of a hassle amongst users where they had to go to third-party sites like Youtube or Loom to upload videos or something like SoundCloud for audio.
With this fix, users can do all their video/audio upload from within Notion, another hassle removed! 💪
Affiliate Program for “Made with Stomod”
If you have a blog on Stomod, by default there is a “Made with Stomod” badge which is shown at the bottom right of each blog you create - which can be toggled off if you are on one of the pro plans:

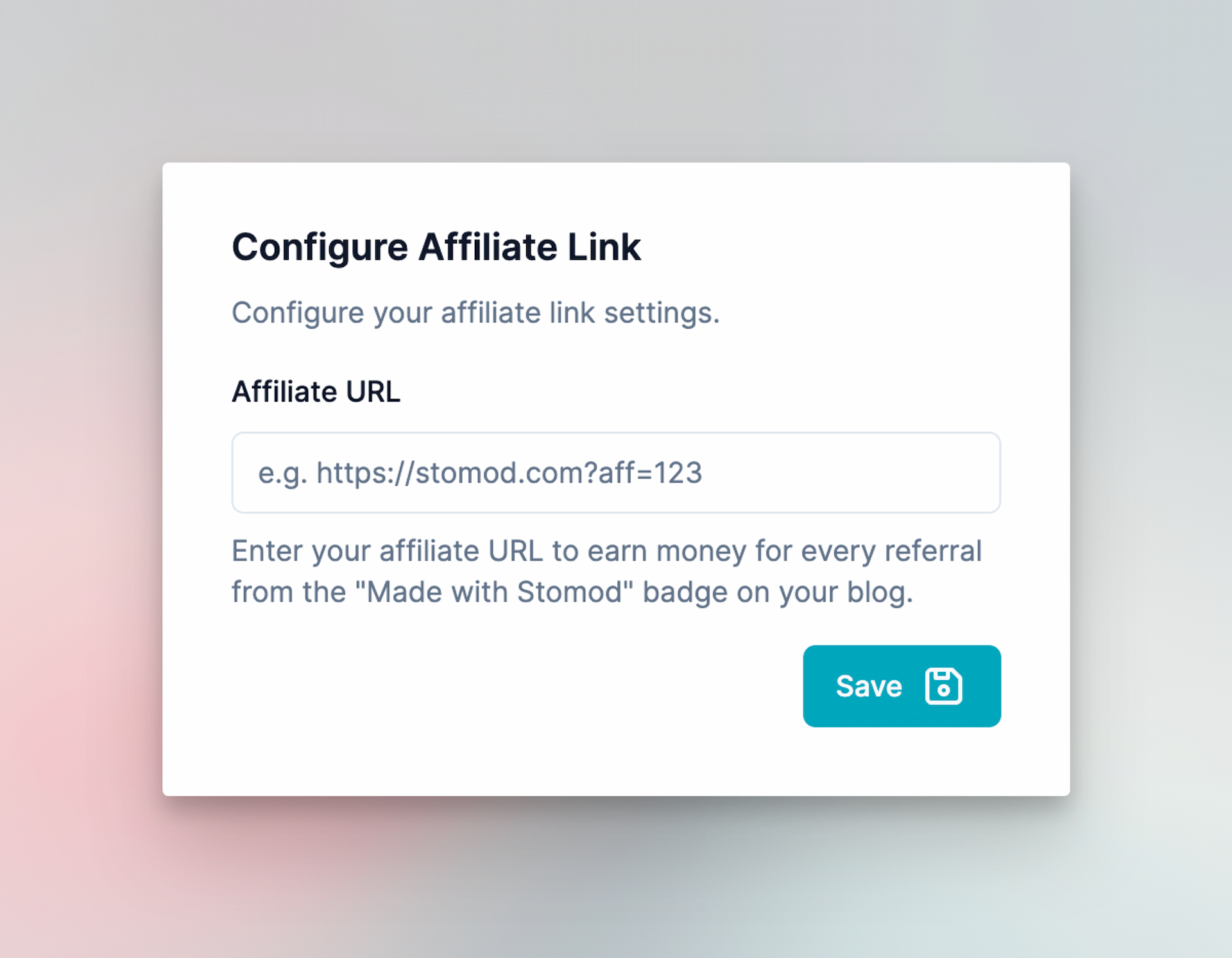
Next week as part of marketing week I will be officially launching my affiliate program for Stomod which allows you to earn 20% on any referral you make to Stomod for subscription lifetime.
To facilitate this, I am allowing users to use their affiliate link on the “Made with Stomod” badge on their blogs by configuring this under their blog settings at
Settings → Reading. Let’s see how many users actually enable this and the impact it has on sgn ups!
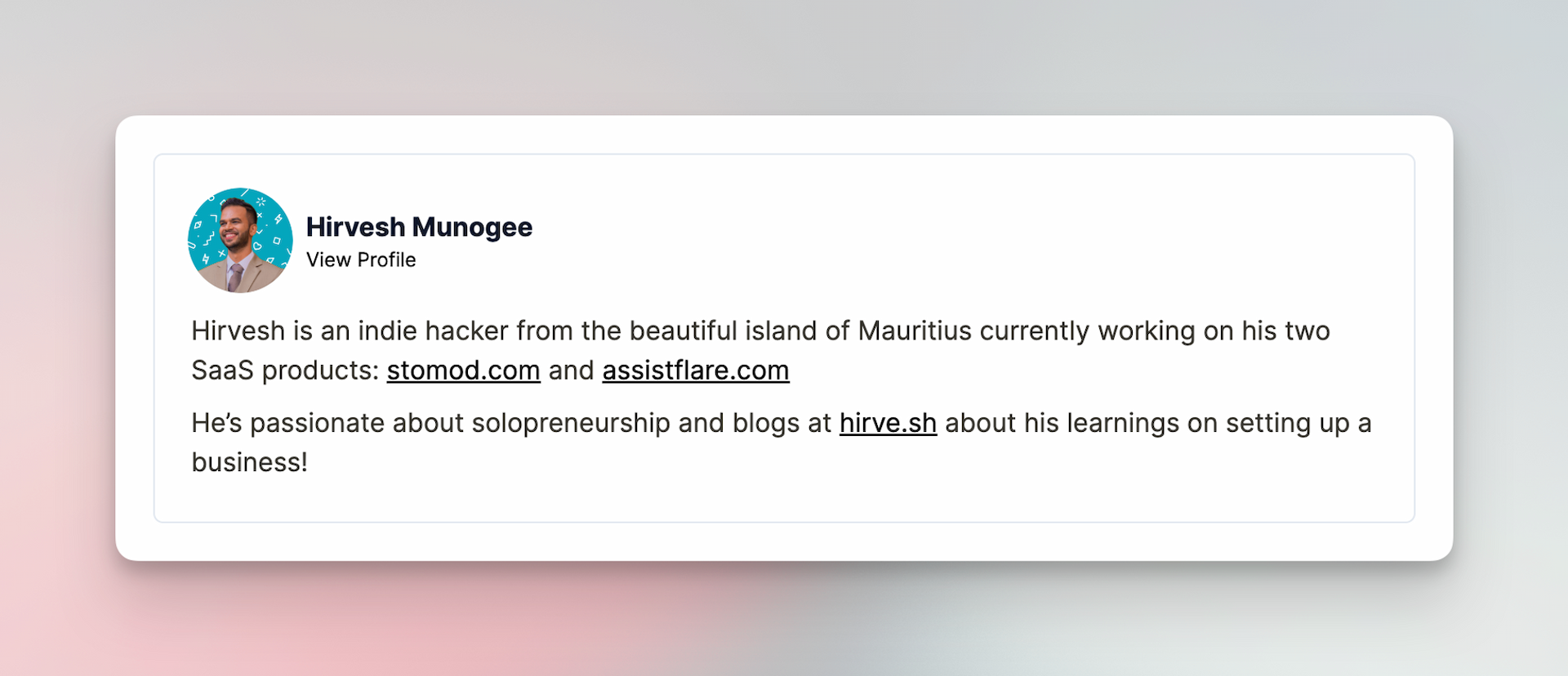
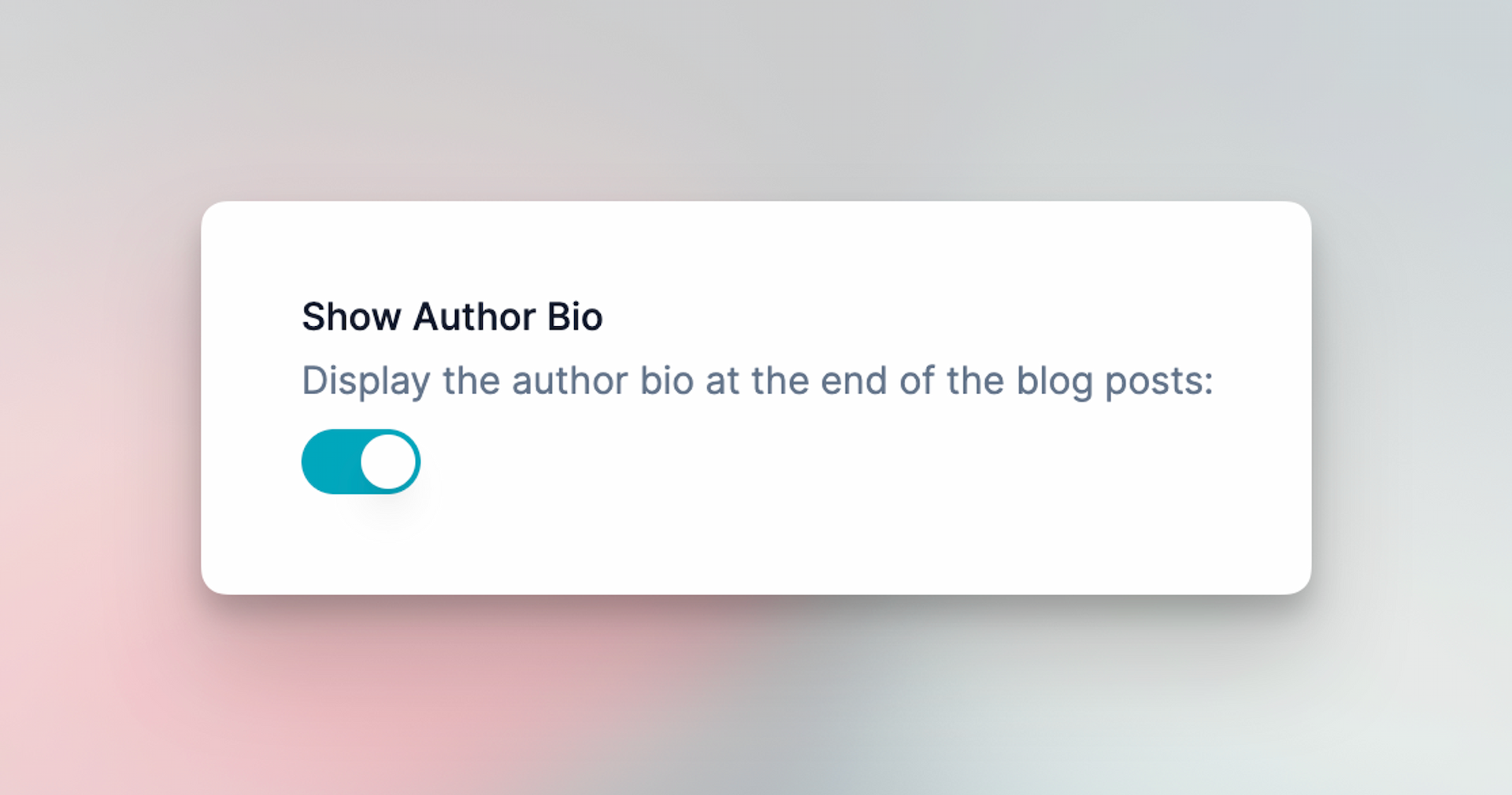
Configurable Author Bio
Another feature request from a customer after I introduced author bios previously was the ability to hide the author bio if they did not want to show it at the bottom of each blog post:

This is now also configurable and you can toggle this on/off from
Settings → Reading:
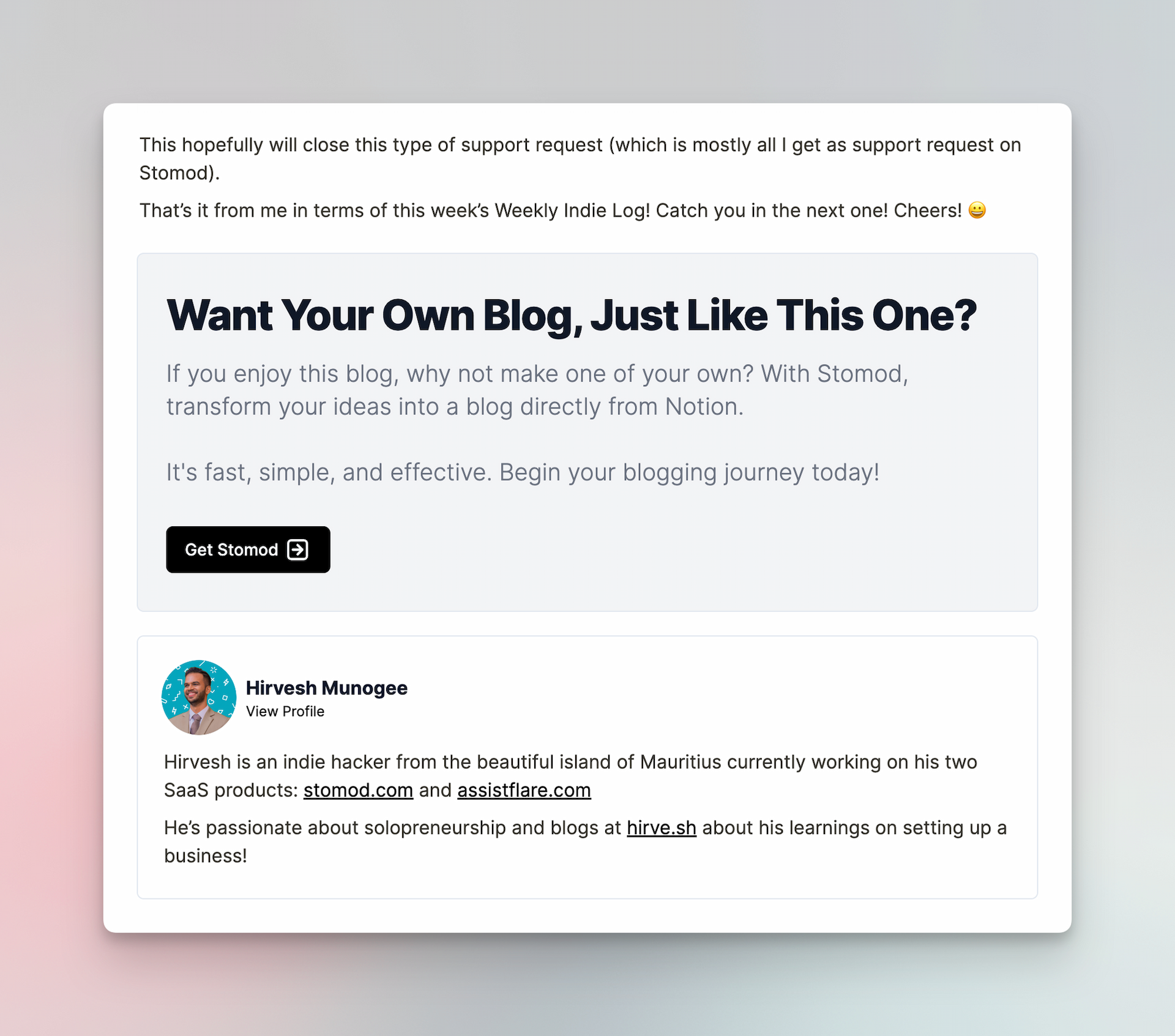
Blog Call-to-Action (CTA)
Luca Restegano a Stomod customer and friend requested for Stomod to support CTAs at the bottom of blog posts so that he could plug in for e.g. a shoutout to subscribe to his newsletter or something else.
I implemented this in double quick time and this is now available as well under
Settings → Reading and this is how it looks like:
That’s it, that’s a wrap from me for this week. Next up is marketing week where I will focus mostly on docs, SEO and email marketing.
Catch you in the next one! 💪
Related Posts
Weekly Indie Log #7
Another week, another weekly indie log! It’s number 7 and it’s going to probably be a good one. The MRR for Stomod remains the same as l...
·
7 min read
Weekly Indie Log #8
Here we go - Weekly Indie Log #8! Last week I said I would double down on marketing week and put in two weeks back to back. Turns out I ...
·
3 min read
Weekly Indie Log #9
Last week was coding week for me and I delivered a big update to stomod.com - web analytics! Let’s talk about the why and talk a bit abo...
·
5 min read
Weekly Indie Log #6
It’s Weekly Indie Log #6. I’ll be honest. Last week was meant to be marketing week but a pesky cache bug quickly torpedoed it into a cod...
·
5 min read